http에서 https로 변경 시 페이스북 like button 값 복구
popit 서비스를 http에서 https 로 변환하는 작업을 진행하였는데 인증서 적용하는데는 특별한 문제가 없었습니다. 인증서 다운로드 및 nginx 설정 만으로 https 적용하는 것은 쉽게 해결되었습니다. https 전환 후 발생하는 문제가 있는데 각 글의 페이스북 좋아요 수치가 '0' 으로 초기화 되는 문제였습니다. 이번 글에서는 http -> https 전환 시 페이스북의 Social plugin 중 하나인 특정 URL(웹 페이지)에 대한 좋아요 버튼 수치를 그대로 유지하는 방법에 대해 알아보겠습니다.
페이스북은 URL 기반으로 관리
먼저 페이스북 좋아요 버튼의 동작 원리를 알아 보겠습니다. 페이스북은 특정 페이지에 대한 정보를 URL 기반으로 관리하고 있습니다. 예를 들어 페이스북에서 특정 페이지를 공유하려고 할 때 나타나는 미리 보기 정보도 URL을 기반으로 관리됩니다. 즉, URL이 변경되면 페이스북 입장에서는 다른 페이지라고 인식하게 됩니다. 즉, http://www.popit.kr/how-to-contribute/ 라고 https://www.popit.kr/how-to-contribute/ 는 다른 페이지입니다. 이것을 확인하기 위해 다음 두 URL을 브라우저에서 확인해 보세요.
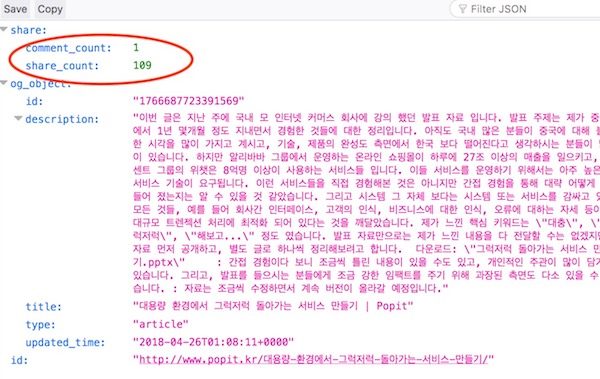
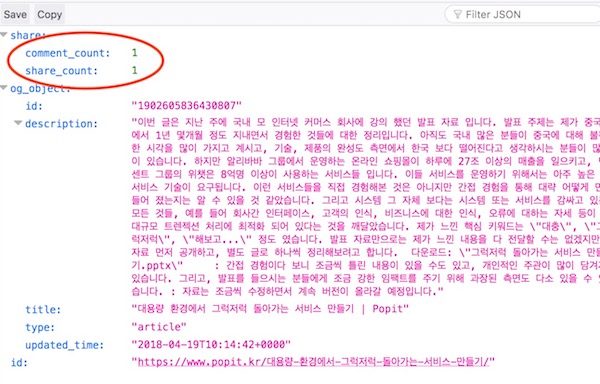
- https://graph.facebook.com/?id=http://www.popit.kr/대용량-환경에서-그럭저럭-돌아가는-서비스-만들기/

- https://graph.facebook.com/?id=https://www.popit.kr/대용량-환경에서-그럭저럭-돌아가는-서비스-만들기/

(URL 등록할 때 마지막에 있는 '/' 를 반드시 추가 해야 합니다. 이것 때문에 멘붕 겪는 분들 구글 검색해 보면 많이 나옵니다.)
기존에 http를 사용할 때 사용자가 좋아요 클릭한 횟수가 109회 이고, https 에서는 1번만 클릭된 것을 알 수 있습니다. https로 전환되었기 때문에 특별한 조치를 하지 않으면 다음과 같이 "1" 만 나타나게 됩니다. 즉, 이전의 모든 데이터는 사라지고 새롭게 숫자가 0부터 새롭게 시작하게 되는 겁니다.

페이스북 크롤러에게 정보 제공하기
이런 상황에 대해 페이스북에서도 가이드를 제공하고 있습니다. 페이스북 가이드는 다음 페이지를 참고하세요.
위 내용을 요약하면 이전 http url의 정보를 그대로 유지하려면 페이스북의 크롤러에게 추가로 정보를 제공하면 된다는 것입니다. 이 정보는 canonical link와 og:url 메타 정보를 이용하여 제공할 수 있습니다. 즉, http -> https로 옮겨도 canonical link정보와 og:url 정보에 http로 표기하면 페이스북 크롤러는 이 link를 이용하여 좋아요 정보 등을 찾아 온다는 것입니다.
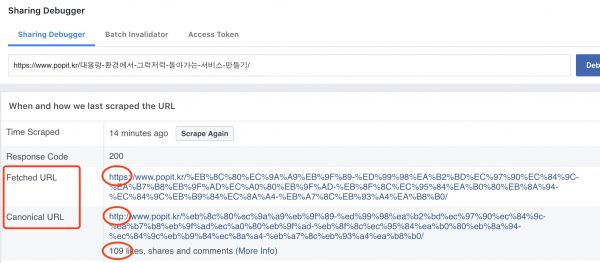
페이스북 디버거를 이용하면 다음과 같은 내용을 볼 수 있습니다.

일부러 영어로 화면을 캡쳐 하였습니다. Fetched URL은 페이스북 크롤러가 가져온 문서의 URL을 의미합니다. 그리고 Canonical URL이 문서에서 제공한 Canonical 메타 정보입니다. 페이스북의 이 Canonical URL 정보를 이용하여 아래에 보이는 좋아요 정보를 가져오게 됩니다. 실제 디버거에 나타나는 숫자도 109개로 이전에 http로 서비스할 때의 좋아요 수치가 나타나는 것을 확인할 수 있습니다. 이렇게 동작하게 하기 위해서는 각 문서의 header 부분에 다음과 같은 메타 정보를 http로 유지시켜야 합니다.
1 2 3 4<link rel="canonical" href="http://www.popit.kr/대용량-환경에서-그럭저럭-돌아가는-서비스-만들기/" /> <meta property="og:url" content="http://www.popit.kr/대용량-환경에서-그럭저럭-돌아가는-서비스-만들기/" /> <meta property="og:title" content="대용량 환경에서 그럭저럭 돌아가는 서비스 만들기 | Popit" /> <meta property="og:type" content="article" />
하지만 문서를 자세히 보지 않고 위 디버그만 보면 문서의 Canonical URL만 변경하면 될 것 같은데 페이스북은 Canonical URL 뿐만 아니라 og:url 정보도 같이 확인하고 있습니다. 따라서 Canonical URL만 바꿔주는 것이 아니라 og:url 정보도 변경해야 합니다. 페이스북의 공식 문서에도 og:url을 먼저 확인한다고 되어 있습니다.
http에 대해서도 서비스가 되어야 한다?
이렇게 구성하면 잘 될 것 같았는데 예상과 다르게 동작하지 않았습니다. 여기서 가장 많이 삽질을 했는데 문서를 꼼꼼히 읽지 않은 필자의 잘못입니다. 페이스북 공식 문서에 다음 부분이 있습니다.
This also requires that the old URL still renders a document with Open Graph tags and returns a HTTP 200 response, at least when loaded by Facebook's crawler. If you want other clients to redirect when they visit the URL, you must send your 301 HTTP response to all non-Facebook crawler clients. The old URL should contain its own og:url tag that points to itself.
요약하면 Canonical URL 정보로 제공된 URL을 페이스북 크롤러가 접근할 때 반드시 200 OK 응답 코드를 반환해야 한다는 것입니다. 일반적으로 http -> https 로 전환할 때에는 사용자가 입력한 http 를 자동으로 https 로 redirect 시키기 위해 다음 설정을 nginx나 웹서버에 추가하게 됩니다.
1 2 3 4 5 6server { listen 80; listen [::]:80; server_name example.com www.example.com; return 301 https://example.com$request_uri; }
이 설정 때문에 페이스북 크롤러는 Canonical URL에서 받은 http://www.popit.kr/<글제목> 을 호출하면 200 OK 를 받는 것이 아니라 301 moved permanently 를 받게 됩니다. 이것을 해결하기 위해서는 페이스북 문서에도 나오는 것 처럼 페이스북 크롤러가 접근할 경우에는 200 OK를 전달하도록 웹 서버 설정을 해야 합니다.
필자의 경우 다음과 같이 설정하여 페이스북 크롤러가 아니면 https 로 리다이렉트 시키고, 그렇지 않으면 http에서도 장상 페이지를 노출하도록 하였습니다.
1 2 3 4 5 6 7 8 9 10 11server { listen 80; server_name www.popit.kr; # 페이스북 크롤러가 아니면 if ( $http_user_agent !~* 'facebookexternalhit' ) { return 301 https://www.popit.kr$request_uri; } location / { try_files $uri $uri/ /index.php?$args; } }
좋아요 버튼에는 http, https 사용?
페이스북의 좋아요 버튼 및 좋아요 숫자를 붙일때에도 문서의 URL이 필요합니다. 좋아요 버튼을 추가하기 위한 코드는 다음 페이스북 사이트에서 생성할 수 있습니다.
이때에도 링크를 입력해야 하는데 위와 같이 구성을 제대로 했다면 http, https 어떤 것을 넣어도 상관이 없습니다. popit 서비스의 경우 https로 설정하였습니다. 어차피 이제는 https로 계속 서비스할 것이기 때문입니다.
1 2 3 4 5 6 7 8<div class="fb-like" data-href="https://www.popit.kr/대용량-환경에서-그럭저럭-돌아가는-서비스-만들기/" data-layout="button_count" data-action="like" data-size="small" data-show-faces="true" data-share="true"> </div>
마치며
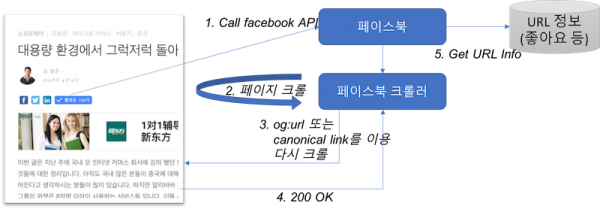
정확하진 않지만 지금까지 삽질한 내용을 대충 그려보면 다음과 같이 처리하고 있는 것 같습니다.

단순하게 생각했던 https 적용 작업이 뜻하지 않은 페이스북 좋아요 횟수 및 댓글 때문에 복잡한 작업이 되어 버렸습니다. 그리고 https로 전환된 이후에 잘못된 설정에서 공개된 글은 https 상태에서 좋아요가 더 많이 등록되었기 때문에 몇몇 글은 https 로 og:url을 설정해야 했었습니다. 이부분은 워드프레스 소스 코드를 일부 수정해서 특정 URL인 경우 https 로 나타내도록 수정을 해서 해결했습니다. 여기서 설명한 방법은 단순히 http -> https 전환 뿐만 아니라 도메인 변경, path 변경 등에도 대응 가능한 방법입니다. 많은 서비스들이 https 로 전환하고 있는데 이 글이 조금이나마 도움이 되었으면 합니다.
마지막으로 문서 꼼꼼히 읽어 봅시다!