InfluxDB, Telegraf, Grafana 를 활용한 Monitoring System 만들기(3)
여기서는 3.0 버전을 기준으로 app 다운 방법이 아닌 직접 대시보드를 디자인하는 과정을 설명합니다. 보고싶은 대로 디자인하는 재미도 쏠쏠하고 모니터링 지표를 공부하고 효율적인 모니터링 방법을 생각하는 계기도 될 수 있어서 개인적으로는 직접 만들어 보는 것을 권고합니다. app의 경우 너무 세세하거나 장황하기도 하고 사용성이 높지 않을 것 같은 부분도 있어서 저 같은 경우는 app을 설치해보고 괜찮은 디자인 일부만 참고하여 비슷하게 만드는 식으로 사용하고 있습니다. 이처럼 업무환경에 맞게 직접 디자인하고 다른 대시보드의 좋은점도 참고한다면 편리하고 능동적인 모니터링이 될 수 있을 것 같습니다. 데이터소스 연동 및 기본적인 Panel 몇가지와 template 기능 정도만 익히면 손쉽게 멋진 스타일의 모니터링 툴을 디자인할 수 있습니다. 캡쳐 이미지가 많아서 내용이 좀 많아 보이는데 직접 설치하여 몇번 만져보면 쉽게 알 수 있는 내용들입니다.
Installation
InfluxDB, Telegraf 와 마찬가지로 설치가 매우 간단합니다.
Redhat 계열은 아래와 같이 설치하면되고 타 플랫폼은 온라인 매뉴얼을 참고하면 됩니다.
1 2 3 4 5 6 7 8 9$ sudo yum install https://grafanarel.s3.amazonaws.com/builds/grafana-3.1.1-1470047149.x86_64.rpm $ sudo service grafana-server start .. 또는 .. $ wget https://grafanarel.s3.amazonaws.com/builds/grafana-3.1.1-1470047149.x86_64.rpm $ sudo rpm -Uvh grafana-3.1.1-1470047149.x86_64.rpm $ $ # grafana 서버 구동 $ sudo service grafana-server start $
브라우저에서 3000 포트로 접속하여 홈화면에 제대로 뜨는지 확인 합니다. 포트를 변경하고 싶으면 /etc/grafana/grafana.ini 에서 설정을 변경한다음 grafana-server를 재시작 하면 됩니다.
Data Source
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15[root@devdb:/root]# influx Visit https://enterprise.influxdata.com to register for updates, InfluxDB server management, and monitoring. Connected to http://localhost:8086 version 0.10.0 InfluxDB shell 0.10.0 > > show users user admin > > CREATE USER smyoo WITH PASSWORD 'p@$$w0rd' WITH ALL PRIVILEGES; > > show users user admin smyoo true > >
Dashboard Design
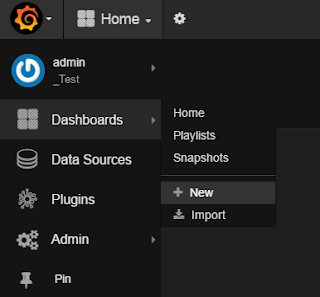
 좌측 상단의 메뉴에서 New Dashboard 를 생성합니다. 대시보드는 내부에 Row 로 구분되고 Row에 Panel이 들어가는 구조 입니다. (Dashboard > Row > Panel) 대시보드를 생성하면 기본적으로 하나의 Row가 있는데 왼편 측면에 숨어있는 녹색버튼이 Row 컨트롤러 입니다.
좌측 상단의 메뉴에서 New Dashboard 를 생성합니다. 대시보드는 내부에 Row 로 구분되고 Row에 Panel이 들어가는 구조 입니다. (Dashboard > Row > Panel) 대시보드를 생성하면 기본적으로 하나의 Row가 있는데 왼편 측면에 숨어있는 녹색버튼이 Row 컨트롤러 입니다.
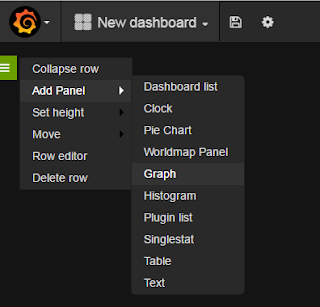
 Panel은 기본적으로 Dashboard list, Graph, Plugin list, Singlestat, Table, Text 를 지원하는데 나머지들은 플러그인을 설치하면 사용할 수 있습니다.
Panel은 기본적으로 Dashboard list, Graph, Plugin list, Singlestat, Table, Text 를 지원하는데 나머지들은 플러그인을 설치하면 사용할 수 있습니다.기본적으로 가장 많이 사용되는 Graph Panel 을 하나 추가 합니다.
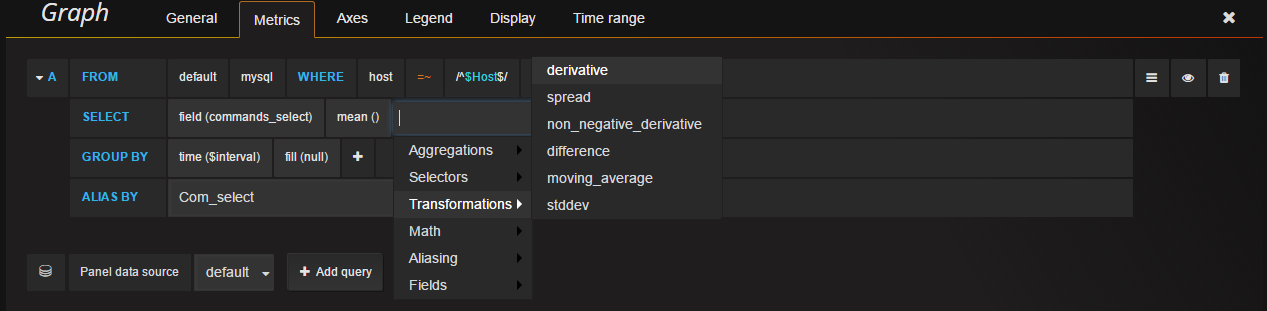
Penel 디자인은 Metric 탭에서 시작하는데 데이터 소스로부터 어떤 데이터를 쿼리할 지 설정하는 곳입니다.
하단의 Panel data source 란에 처음에 연동한 data source 이름을 지정하면 InfluxDB에 맞게 InfluxQL문법으로 쿼리란이 바뀌는데 다른 데이터 소스는 그에 맞게 쿼리창이 바뀝니다. InfluxDB는 다른 데이터소스와 달리 일반 SQL과 문법이 매우 비슷하여 기본적인 SQL문법에 어느정도 익숙하다면 따로 문법을 공부하지 않아도 설정하는데 무리가 없을 것입니다. 또한 타이핑하지 않고 클릭만으로도 대부분의 문법이 완성되도록 UI가 잘 만들어져 있어서 어렵지 않게 설정할 수 있습니다.
- select mean(aaa) from bbb where time < now() - 30d group by time(10s)
- select mean(aaa) from bbb where time < now() - 30d group by time(5m)
- select mean(aaa) from bbb where time < now() - 30d group by time(1h)
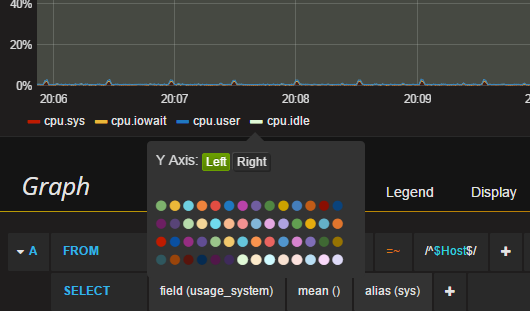
범례의 색깔 부분을 클릭하면 좌/우 Y축 중에 선택할 수 있고 색도 선택할 수 있습니다.
Derivative()

한가지 주의할 점은 fill(none) 부분 인데 디폴트로 fill(null)이 되어 있는 것을 none으로 변경해 줍니다. 이렇게 하는 이유는 그래프를 확대/축소하다 보면 중간에 값이 비는 경우가 있을 시 갑자기 그래프가 사려져버리는 현상을 방지하기 위함입니다. 처음엔 버그인가 싶었는데 빈 값이 fill(null)이면 null과의 연산(derivative()) 결과는 null 이기 때문에 사라져 버리는 것 같다는 생각도 듭니다.
Template & Repeat
마치며..
- Snapshot : 특정 시점의 대시보드 화면을 스냅샷으로 기록할 수 있습니다. 트래픽이 몰리는 빅 이벤트가 있는 시점의 모니터링 상태나 성능테스트 모니터링 결과를 스냅샷을 기록해 놓고 나중에 유용하게 참고 할 수 있습니다.
- Export & Import : 대시보드 디자인은 모두 json으로 저장되는데 쉽게 Export / Import 함으로서 공유 및 마이그레이션이 간편합니다.
- Organization : 그룹 관리 기능으로 조직별로 대시보드 및 사용자를 구분하여 관리할 수 있습니다.
- Annotation : 특정 시점의 이벤트를 기록하여 그래프에 표시할 수 있습니다. 예들들어 배포(Deploy)시점 마다 특정 event 테이블에 기록해주면 해당 시점을 대시표드에 표시해줌으로서 모니터링에 참고할 수 있습니다.