[개발바보들 - 팁]wordpress 에 https 적용하기
안녕하세요 개발바보들의 keen(도경태) 입니다. 설치형 블로그 wordpress에 https를 적용한 이야기를 간단하게 적어봤습니다. 도움이 되면 좋겠네요
원본글은 아래 링크에서 확인할 수 있습니다
크롬이 https 사이트가 아니면 warning을 띄우게 되었다는 사실이 알려지면서 많은 설치형 블로거들이 난감해 하시는 분들이 있어서 포스팅 합니다.

크롬 도금의 자물쇠...
세 단계 정도로 나뉘어서 해야할 일들이 있을 것입니다. (세 단계 모두 지정된 플랫폼들이 있어서 해당사항이 아니신 분들도 있을 거 같습니다. )
- 호스팅 서비스 port 설정( Amazon 기준)
- 웹서버 설정( Ubuntu & Apache2 설정 )
- 인증서 설치( Let's Encrypt 설정)
1. 호스팅 서비스
아마존의 경우는 아마존 콘솔로 들어가셔서
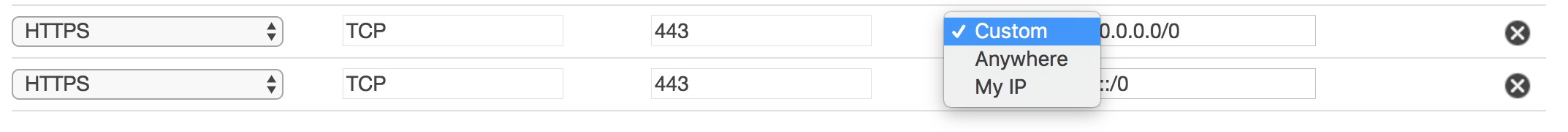
Network & Security -> Security Groups 에 들어가셔서 서비스가 가지고 있는 정책에 맞는 그룹을 선택하신 후에 Inbound Edit을 선택하시고 https 포트로 들어올 수 있도록 작업을 해 주셔야 합니다.

어디서든 들어 올 수 있게
∴이후 아래 설명될 3번 항목만 진행해도 적용이 될 거 같지만 혹시 다른 방법이나 self signed 된 인증서를 통한 설정을 알고 싶은 사람들을 위해서 2번을 설명합니다.
2. Let's Encrypt
Let's Encrypt는 무료라서 3개월에 한번씩 갱신해야 되지만 사용할 수 있는 인증서를 만들어 줍니다. 사이트에 들어가서 무언가를 다운로드 받아야 되나 살펴보면 Let's Encrypt 에서 바로 제공하는 것은 없고 자동화해 주는 툴이 있는 링크를 제공해 줍니다.
2.1. certbot
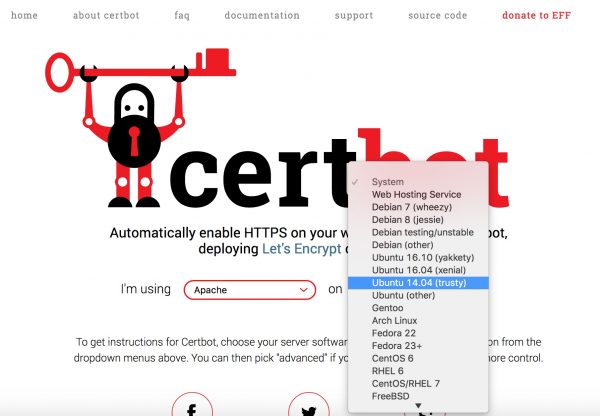
제가 찾아간 사이트는 바로 certbot이였습니다.
https://certbot.eff.org/
여기서 작업을 하려면 ubuntu 버전 명령어를 통해 버전을 알아야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13$cat /etc/*releaseDISTRIB_ID=Ubuntu DISTRIB_RELEASE=14.04 DISTRIB_CODENAME=trusty DISTRIB_DESCRIPTION="Ubuntu 14.04.3 LTS" NAME="Ubuntu" VERSION="14.04.3 LTS, Trusty Tahr" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 14.04.3 LTS" VERSION_ID="14.04" HOME_URL="http://www.ubuntu.com/" SUPPORT_URL="http://help.ubuntu.com/" BUG_REPORT_URL="http://bugs.launchpad.net/ubuntu/"

certbot 좋아요
저의 경우는 다음 페이지가 되겠죠.
https://certbot.eff.org/#ubuntutrusty-apache
2.2. 인스톨
2.3. 실행인스톨 하고 chmod로 실행할 수 있도록 만들어 줍니다.
$ ./certbot-auto

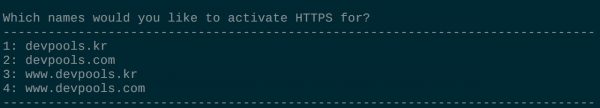
인...인터렉티브!

2.4. 갱신
$./path/to/certbot-auto renew --quiet --no-self-upgrade
3. 웹서버 설정(Manually)
우분투의 경우는 아파치, a2enmod등을 가지고 생각보다 손쉽게 작업을 진행할 수 있습니다.
아래의 명령어들은 혹시 권한이 필요한 경우가 생기면 sudo를 사용해서 진행하시면 됩니다.
3.1. SSL 모듈 설치
$sudo a2enmod ssl$sudo service apache2 restart
3.2. Self-signed 인증서 만들기
a2enmod는 apache2 모듈설정을 자동화해주는 스크립트입니다. SSL을 설치하고 재시작해 줍니다.(http://man.he.net/man8/a2enmod)
1<code>$sudo mkdir /etc/apache2/ssl</code>
1 2 3<code>$sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/apache2/ssl/self_signed.key -out /etc/apache2/ssl/</code><code>self_signed</code><code>.crt</code>
3.3. 버추얼 호스트 설정파일 만들기
1<code>$sudo vi /etc/apache2/sites-available/default-ssl.conf</code>
로 파일을 열어서 아래와 같이 편집해 줍니다.
<IfModule mod_ssl.c><VirtualHost _default_:443>
ServerAdmin ehrudxo@gmail.com
ServerName devpools.kr
ServerAlias www.devpools.kr
DocumentRoot /somewhere/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/apache2/ssl/self_signed.crt
SSLCertificateKeyFile /etc/apache2/ssl/self_signed.key
<FilesMatch "\.(cgi|shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
<Directory /usr/lib/cgi-bin>
SSLOptions +StdEnvVars
</Directory>
BrowserMatch "MSIE [2-6]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
BrowserMatch "MSIE [17-9]" ssl-unclean-shutdown
</VirtualHost>
</IfModule>
3.4. 활성화 하기
이제 다음 명령어로 활성화 하고 재 시작해 줍니다.
1 2<code>$sudo a2ensite default-ssl.conf $</code>sudo service apache2 restart
이제 접속해 보시면 잘 돌아가시는 걸 확인할 수 있습니다.