사용자 스토리, 사용자 이야기 혹은 우리들 이야기
개발을 여러 층의 케익으로 나누기 번역 검토를 할 때 임춘봉님이 User Story를 사용자 이야기라고 번역하면 안되느냐고 물었다. 이런 견해의 배경에는 애자일에 대한 배경 지식이 부족한 점과 모국어로 소화하지 않으면 의미를 제대로 이해하기 어렵다는 그의 신념이 있다. 이를 아는 나는 잠깐 생각해봤다. 머리속에서는 '딱히 안될 것은 없지'라고 떠올랐는데, 입으로는 먼저 '사용자 스토리'가 좋겠다는 결론부터 내놓았다. 이유는 두 가지인데, 하나는 이미 User Story를 알거나 애자일에 익숙한 사람은 '스토리'라는 말에 익숙한데 반해 이야기라고 하면 그것이 User Story를 지칭하는지 모를 수 있다. 두번째 이유는 이미 출간된 번역서 제목으로 '사용자 스토리'가 있다는 사실이다. 이를 인정하자고 말했다. 하지만, 임춘봉님이 내 논리에 수긍한 후에는 청개구리처럼 '그래도 이야기로 가볼까요?'라고 사족을 붙였다. 그런 일이 있은 후, 약 스무날이 흘렀고, 일상 업무를 하던 나에게 또 '이야기'란 개념이 찾아온다.
사용자에게 이야기를 한다고 생각해보라
동료 장재휴와 도메인 로직을 개선하는 일을 일부를 노출한 일이 있다. 그 일은 계속되고 있다. 며칠 전에 그가 모델링으로 고민하는 내용을 듣고 의견을 나누던 중이었다. 만드는 입장이다보니 데이터 구조로 초점이 맞춰진 그에게 보완 장치가 필요하다 싶었다. 구조 개선을 여러 차례 했던 터라 외부 피드백없이 개선만 한다고 나아진다는 보장이 없기 때문이다. 우리는 실제 사용자 노출이나 UI 개발보다는 노력이 덜 드는 대안을 찾고 있었다. 빠르게 진행하기 위해 사용자 맥락을 아주 간단하게 축약하여 그에게 아래와 같은 식의 기준을 제시했다. 구조 자체를 어떻게 만드는지는 실제 개발자이며, 현재 유사 문제의 서비스 운영자이기도 한 그에게 구조 설계는 전적으로 맡기고, 쓰임새가 적절한지에 대한 기준으로 사용하자고 기술한 것이다.
신상품 할인
- 브랜드 신상품 전부 할인
- 특정 상품은 할인에서 제외
아이템 할인
- 특정 아이템 상품만 할인
- 여러 아이템 상품 할인
지난 시즌 할인
- 전체 할인
- 아이템, 상품 선별 할인
- 아이템, 상품 선별 할인 제외
기타 할인
- 특정 옵션만 할인
그는 해당 기준 내용에 중복이 발생한다고 의문을 제기했다. 이 장면에서 논리 트리에 집중할 수밖에 없는 개발자의 처지와 비즈니스 현장 사용자의 간극을 또 한번 선명하게 느꼈다.[1] 내 확신에 대해 그 자리에선 명확하게 설명할 수 없었고, 단지 그가 날 신뢰하길 기대하며 사용자에게 이야기할 수 있는 방법 마련이 필요하다고 말했다. 일반적인 상황은 아니라[2] 독자들의 이해에 한계는 있겠으나 바로 그 순간 나는 User Story가 개발자가 사용자에게 그들이 이해할 수 있는 말로 이야기를 해가려는 노력이라는 본질을 깨달았다[3]. 참고로 나는 시스템이 비단 단순히 프로그램과 구동 환경만을 말하는 것이 아니라 사용자와 만드는 이가 함께 하는 유기적인 협업 상태로 이해해야 한다고 생각한다.[4]
나비 효과처럼 나를 찾아오는 이야기
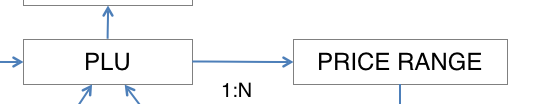
동료가 위 내용을 기준으로 삼는 것에 동의하며 두레이에 기록을 했다. 그랬더니 관련한 설계를 하던 다른 동료가 자신이 작성한 PPT를 해당 두레이 작업에 첨부했다. 그가 그린 설계도를 살펴보다가 눈에 띄는 내용이 있었다. 나와 장재휴와 같은 말(PLU)을 쓰지만 다른 의미로 쓰고 있는 흔적이었다. 흔히 있는 일이다.

동료가 그린 설계도의 일부
어떤 면에서 일상 대화의 상당부분은 오해로 구성되어 있다. 이를 안다면, 그 중 심각한 부분을 찾아 보완하는 노력이 우리가 할 수 있는 전부란 사실도 알 것이다. 다음 발을 어떻게 내딛을까 잠시 고민하다가 아기 발걸음 전략을 택했다. 한번에 결론에 도달하려는 습성을 자제하고, 서로의 생각이 다른 점을 명확히 확인하는 장면을 통해 서로를 이해하고 의견 절충 과정을 겪으면서 함께 가는 우리의 이야기를 만드는 방식 말이다. 이를 제안하는 작업을 만들면서[5] 머리속으로 분명하게 '이야기'라는 단어를 떠올렸다.

아기 발걸음으로 작업 만들기
당연하지만 우리들도 이야기가 있는 것이다. 그걸 이야기로 인식하거나 표현한다고 해서 결과물 자체가 특별히 나아지는 법은 없다. 다만, 다른 경험을 만들 수 있고 즐거움을 배가시킬 수 있을지 모른다는 희망이 생겼다.
우리의 이야기 만들기
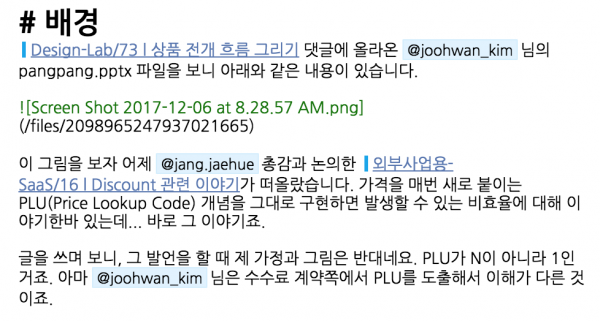
그래서 나는 작업 내용으로 배경을 쓰면서 말 그대로 우리 이야기를 기술했다. 머리 속을 맴돌던 이야기란 단어는 배경을 설명하는 글귀속에도 등장한다.

작업의 배경을 쓰기
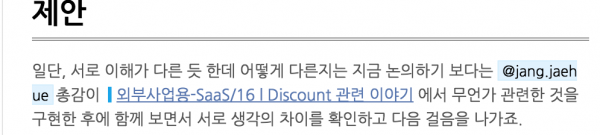
배경에 이어 다음 단계를 제안했다. 생각을 그림으로 공유하는 정도는 이런 정도로 하고, 서로 이해가 다름에 대한 합의 과정은 간단히라도 코드가 나왔을 때 함께 보면서 하자는 것이다. 합의는 생각이 아닌 현실에 기초하자는 말이다.

작업에 대한 제안
서로 입장이 다른 점도 표현하려고 노력했고, 후속 활동에 대해서도 비교적 구체적으로 제안했다고 생각했지만, 소통은 양방향이니 어떤 효과가 언제 어떻게 나타날지는 이야기가 계속되어야 할 수 있다. 그리고, 불과 몇 시간 이후에 나는 현실을 확인했다.
이야기는 계속된다
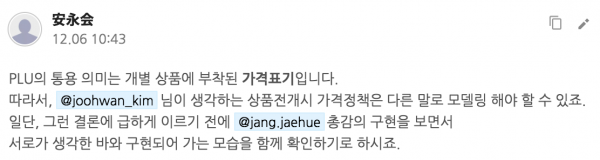
대면하여 이야기한 것도 아닌 글만으로 의도가 잘 전달되지는 않는다. 혹시 전달되었다해도 상대가 바라는 방식이 아닐 수 있다. 이런 현실을 직시할 수 있다면, 동료가 기대와 다른 태도를 보여도 그나름의 노력으로 볼 수 있다. 하지만, 과거에 나는 이런 경우 번번히 당황했다. 다행히 이번에는 현실을 직시했고, 내 나름의 대응을 했다. 그리고, 내일 해가 뜨면 우리가 만들 다음 이야기를 이어갈 수 있다. 뚜둥~

작업에 대한 댓글 이어가기
주석
[1] 여기서 생각은 더 나아가서 개발자는 사용자가 원하는 인터페이스를 절대로 첫 번째 구현에선 만들 수 없을 것이라는 확신으로 비약하기까지 했다.
[2] 사실 UI를 직접 만드는 편이 더 효과적이지만, 서로 다른 판매 채널과 방식을 위한 다수 UI를 생산해야 하는 입장에서 공용 API 를 추출하려는 접근을 택한 우리의 특수한 사정이 있다.
[3] 공수간격을 좁히는 현대 축구가 지향하는 시스템도 바로 이것이라고 머리속으로 말하는 나를 보며 유럽축구덕후의 흔적도 확인한다.
[4] 적어도 이런 사고에 수긍하기 어려운 사람이라면 클라우드와 IoT, AI 등이 바꿔가는 IT의 변화양상을 전혀 간파하지 못한 것일 수 있다.
[5] 두레이 서비스에서 작업을 만드는 화면이 아래, '아기 발걸음으로 작업 만들기' 그림이다.