스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 2편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 1편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 2편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 3편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 4편
지난 글에서는 서버 구매부터 시작하여 워드프레스로 홈페이지를 만드는 것까지 살펴보았다.
홈페이지가 잘 알려지기 위해서는 도메인과 연결해야 한다. 그래야 검색엔진이나 다른 웹사이트에서 경유해서 방문하기 용이하다. 또한 보안 상의 이유나 혹은 다른 이유로 HTTPS를 지원해야 하는 경우 SSLSecure Socket Layer 인증서를 발급받아 설치해야 한다.
이 글은 지난 글에 이어 구매한 서버에 도메인을 연결하고 SSL 인증서 신청 및 설치하는 방법을 소개한다.
도메인 연결
물리적 서버의 IP와 도메인을 연결하기 위해서는 도메인 네임 서버(이하 네임서버)에 등록해야 한다. 하나의 업체를 통해서 도메인과 서버를 구매한 경우 업체 서비스를 통해 간단하게 등록할 수 있지만 필자의 경우 도메인을 구입한 업체와 서버 호스팅 업체가 서로 달랐기 때문에 서버 호스팅 업체의 네임서버를 사용하여 도메인을 연결했다.
참고로 도메인을 연결하는 방법은 업체마다 천차만별이다.
1.서버에 도메인 연결
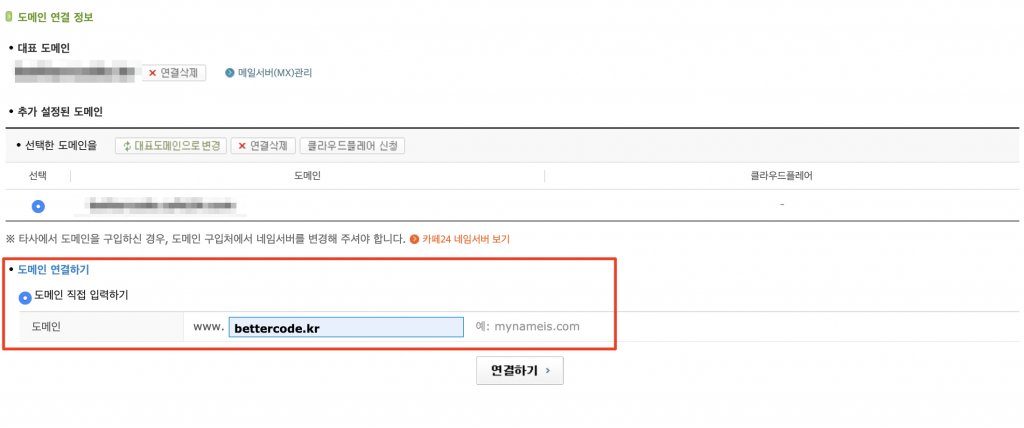
아래는 카페24(서버 호스팅 업체)의 관리 화면이다. ‘도메인 연결하기’에 도메인을 입력한다.

2.도메인 네임 서버 변경
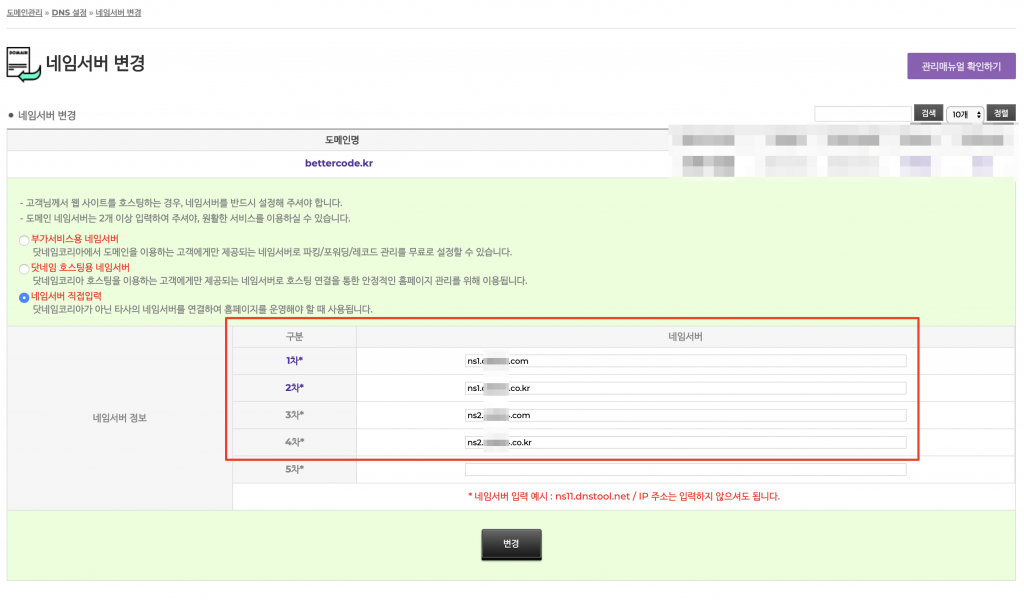
아래는 닷네임(도메인을 구입한 업체)의 네임서버 관리 화면이다. 카페24의 DNS 서버 정보를 입력한다. 변경된 DNS는 전파 속도에 따라 다른데 통상 수십 분 또는 수시간 내에 도메인으로 접속할 수 있다.

3.워드프레스 설정 변경
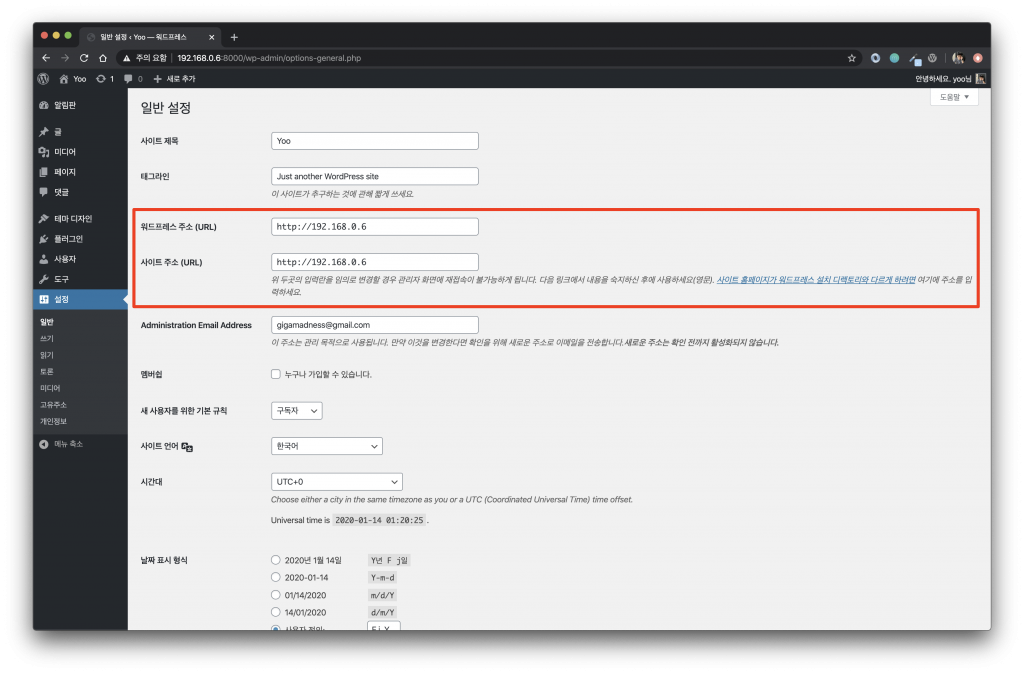
워드프레스 주소가 IP로 설정되어 있기 때문에 도메인으로 접속하더라도 IP로 리다이렉팅 된다. 따라서 먼저 IP로 워드프레스에 접속하여 관리자 화면에서 주소를 도메인으로 변경한다.

SSL 인증서 신청 및 설치하기
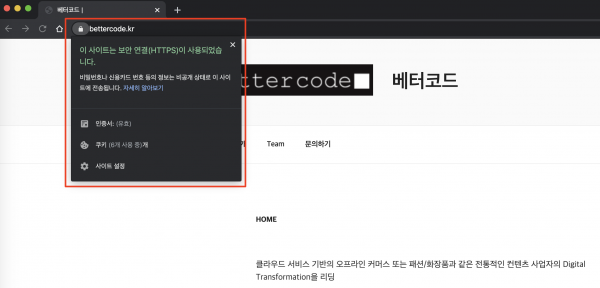
HTTPS를 지원하는 웹 사이트는 아래처럼 브라우저에서 보안 연결을 사용한다는 것을 보여준다. HTTPS를 사용하기 위해서는 SSL 인증서(이하 인증서) 신청과 설치가 필요하다. 참고로 인증서는 도메인을 대상으로 발급하기 때문에 도메인은 꼭 있어야 한다.

인증서 발급은 신뢰할 수 있는 기관에 신청해야 한다. 싸게 발급받을 수 있는 방법을 찾던 중 무료로 발급해 주는 곳을 찾았으나 3개월마다 갱신해야 하는 불편함이 있었다. 유료 인증서를 알아보니 1년에 약 3만 8천원 정도여서 3개월마다 갱신하는보다는 구매하는 것이 낫다고 판단하여 대행업체를 통해 구입(단일 도메인 기준)했다.
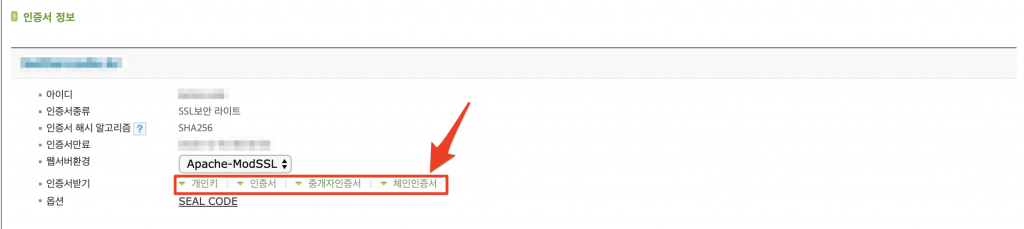
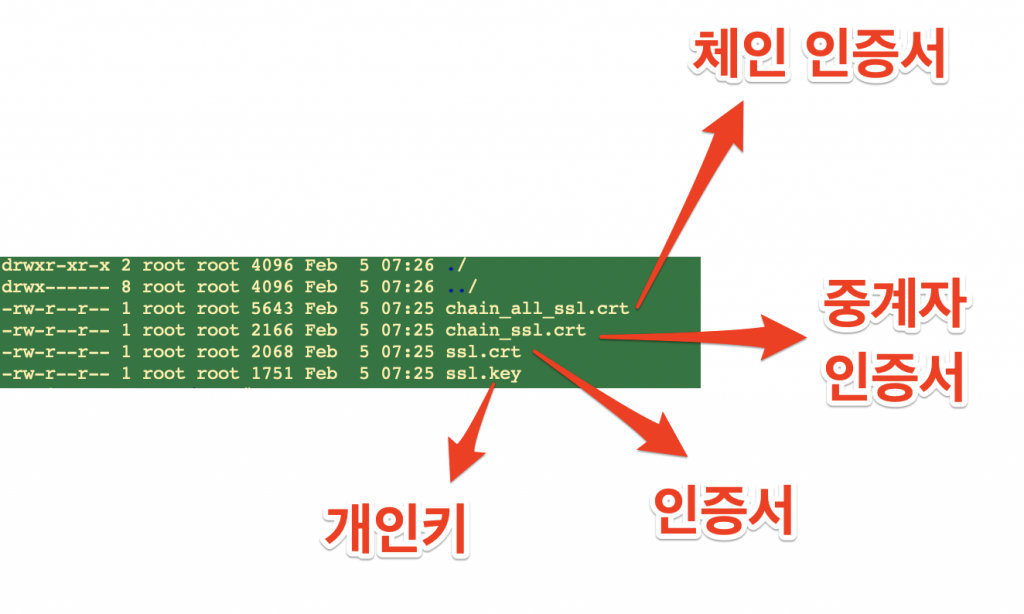
필자의 경우 아래처럼 4개 파일이 도착했다.

현재 서버가 한 대뿐이니 발급 받은 인증서를 NGINX 웹서버에 직접 설치하기로 했다.
1.인증서 파일 하나로 합치기
어떤 인증서 판매 서비스는 하나로 합쳐진 인증서를 제공하기도 하는데 필자가 구매한 업체는 사용자가 직접 작업을 해야 했다. 3개의 파일(ssl.crt, chain_all_ssl.crt, chain_ssl.crt)을 하나의 파일로 합칠 때 중요한 것은 순서인데 아래 순서대로 합쳐야 한다. 파일 합치는 것은 일반 텍스트 에디터를 사용해도 되지만 필자의 경우 간단하게 cat 명령어를 사용했다.

1cat ssl.crt chain_all_ssl.crt chain_ssl.crt > ssl_certificate.crt
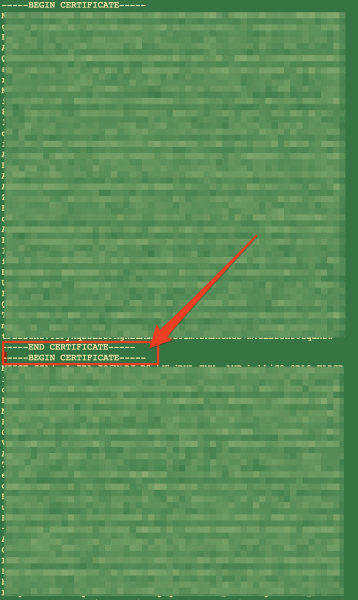
이렇게 합쳐진 파일(ssl_certificate.crt)을 바로 NGINX에 사용하면 파일 파싱 오류가 나는데 왜냐하면 합쳐진 파일에서 각각(ssl.crt chain_all_ssl.crt chain_ssl.crt)을 구분하기 위해 구분자로써 ‘-----BEGIN CERTIFICATE-----’ 와
‘---- END CERTIFICATE-----’ 사용하는데 cat 명령어로 합치면서 구분자가 서로 붙어서 만들어지기 때문이다.

vi 편집기 같은 것으로 ssl_certificate.crt 편집해 아래처럼 줄바꿈 넣어(2군데) 수정해 준다.

2. 개인키 변환
필자의 경우 받은 개인키(ssl.key) 파일을 NGINX에 그대로 사용하니 아래와 같은 오류를 만났다.
1SSL_CTX_use_PrivateKey_file failed (SSL: error:2807106B
그래서 openssl 명령어로 ssl.key를 변환해서 사용했다. 변환 시 암호를 물어보는데 인증서 발급할 당시에 입력했던 암호다.
1 2cp ssl.key ssl.key.secure openssl rsa -in ssl.key.secure -out ssl_certificate_key.key
3. NGINX 설정 변경
여기까지 만들어진 두 개의 파일(ssl_certificate_key.key,'ssl_certificate.crt)을 NGINX 설정 파일(‘/etc/nginx/site-available/default’)에 추가한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20server { listen 80; server_name www.example.kr; return 301 https://$host$request_uri; } server { listen 443; server_name www.example.kr; ssl on; ssl_certificate /root/example/ssl_certificate.crt; ssl_certificate_key /root/example/ssl_certificate_key.key; location / { proxy_pass http://127.0.0.1:8000; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
마치며
지금까지 도메인 연결과 발급 받은 SSL 인증서 설치를 해 보았다. 다음 편에서는 도커로 개발 서버를 호스트 서버에 올리고 서브 도메인과 NGINX를 이용하여 분기시키는 방법을 다룬다.