Kong으로 시작하는 마이크로 서비스 아키텍처 - 1
안녕하세요. devpools의 도경태입니다.
medium에 먼저 간단하게 글을 올렸구요. 시리즈 물이 될 거 같은 예감입니다. 바로 그냥 들어가겠습니다.
프로젝트를 진행하며 MSA 를 적용하게 되었습니다. MSA를 적용하면서 맞닥들이는 실제 사례를 들어 시작해 볼까합니다.
MSA를 왜 적용하게 되었는지, 어떻게 적용하는지 이것을 하기 위해서 팀은 어떤일을 해야 하는지, 기술적인 검증은 어떻게 진행되는지 진지하게 살펴보도록 하겠습니다.
발단

어떤 아키텍쳐?'
프로젝트를 수행할 때에 가장 난감할 때가 바로 결정된 아키텍처를 받아들었을 때입니다. 대부분의 경우는 feature가 정해지기도 전에 아키텍처를 정하고 들어가는 데 이런 재밌는 일은 주로 규모가 큰 팀간의 협업에서 일어납니다.
아키텍처가 강제되는 예
1. SI프로젝트 처럼 납기가 중요한 경우
프로젝트를 효과적으로 수행하기 위해서 전자정부 프레임워크라던지, 사내 프레임워크를 쓰게 되면 얻을 수 있는 효과는 납기의 단축과 품질의 확보가 있지만 trade-off 로 잃게 되는 것이 개발자들의 역량 향상입니다.
2. 새로운 기술에 대한 호기심이 왕성한 리더가 있는 경우
주로 개발 리더들의 호기로운 도전에서 일어납니다. “이번에는 스프링 클라우드를 써 봐야지” 하는 형태로 도전을 하고, (성공해 왔던) 그 동안의 전적들을 마음에 새기면서 개발자들에게도 동기부여를 하기 위해서 생겨납니다.
3. 실제 서비스에 유용하게 설계되어야 할 때
서비스는 점점 늘어날 것이 예상되고, 서비스간의 결합도는 낮추고 응집도는 높여야 하는데 개발과 운영이 동시에 진행이 되는 일들이 눈에 뻔히 보일 때. 라고 적었지만 이런 인사이트를 가진 리더를 미리 만난다면 행운이겠지만 보통 이런일은 내 생에는 일어나지 않을 확률이 높습니다.
뭐 이런 저런 이유들이 있겠지만 이번의 경우는 리더가 MSA를 하겠다는 이야기를 하고 진행이 되었기에 2번이라기 보다는 BDD(Boss Driven Dev)에 가깝다고 볼 수 있겠습니다.
전개
인터넷 상에서 찾아지는 대부분의 슬라이드와 글들이 철학으로 치자면 너무나 형이상학적이고 관념적이라 프로젝트를 진행할 때는 오히려 방해가 되는 듯 해서 기술적인 포인트 들로 내려가서 접근했습니다. 이렇게 접근한 후에 거꾸로 아키텍처의 좋은 점들을 찾아내는 방식을 취하기로 했습니다.
1. Kong — API Gateway

이 콩이 아닙니다.
마이크로 서비스 아키텍처를 도입할 때 기존의 도식에서 가장 도드라지게 보였던 것은 API Gateway 라는 존재입니다. 물론 마이크로 서비스는 DDD를 비롯해서 Monolithic 과의 비교등등을 이야기 할 수 있겠지만 그런 이야기는 이 글보다 훨씬 좋은 글들이 많습니다. 추천을 드리자면 다음 글을 읽어보시면 도움이 될 듯합니다.
API 게이트 웨이
API 게이트웨이는 이른바 모노리띡 구조에서 마이크로 서비스로 서비스들을 쪼개고 나면 그 서비스들간이 연계할 수 있도록 도와주고 찾아갈 수 있도록 해 주며 개발할 때 API 들을 등록할 수 있는 역할들을 해 줍니다. 가장 유명한 API 게이트 웨이는 아마존의 API 게이트웨이겠죠.
Kong
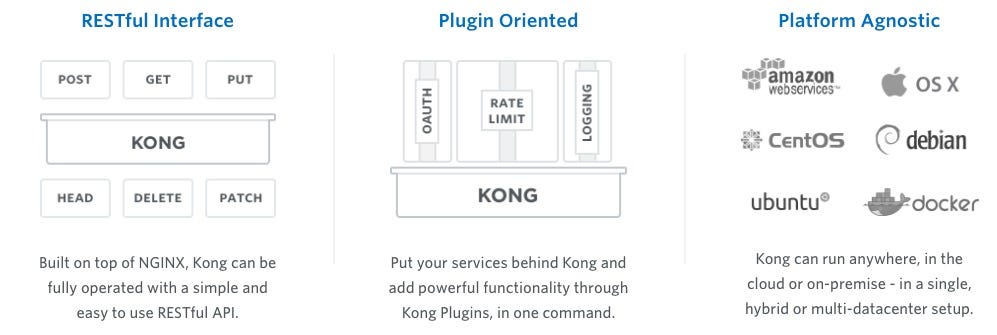
getkong.org 로 접속을 하고 나면 opensource API Gateway 라는 타이틀을 달고 kong이 우리를 반겨줍니다.
이 툴 과 몇가지를 조금더 조합해서 만족할 만한 그림이 나오면 서비스를 구성해 볼 생각입니다.

강조하고 있는 것은 Restful Interface , Plugin Oriented, Platform Agnostic 인데 모두 프로젝트를 위해서 중요한 부분입니다. 결국은 API 간의 호출은 REST 를 이용할 것이고 인증과 로깅, 서비스 제한, 과금등의 문제들을 플러그인 기능을 통해 풀려질 것이고 모든 플랫폼에서 돌아갈 수 있도록 서비스 하는 것은 너무나 중요합니다.
설치
저는 두가지 유형으로 설치해 보았습니다. 하나는 docker이미지를 통해서 이고 하나는 인스톨러인데 모두 훌륭하게 동작을 합니다. 다만, 인스톨러를 통해 설치를 하면 postgresql 비번을 설치 과정중에 정의를 하게 되는 부분이 있는데 docker 이미지는 그 과정 조차 필요 없더군요. ( 보안을 위해서는 변경이 필요하겠죠?)
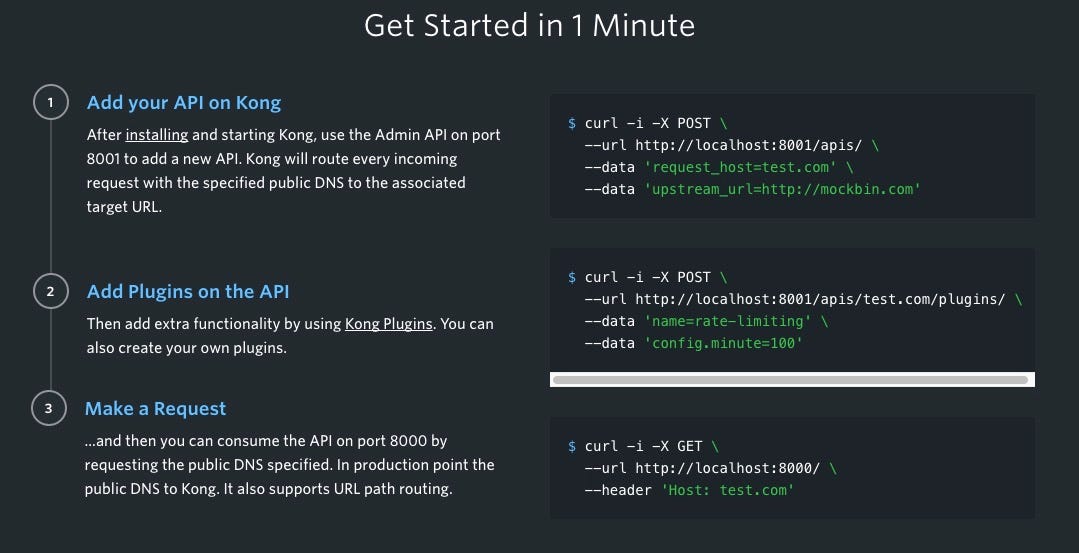
1분만에 실행해 보기

그림에서 보는데로 API를 만들고 플러그인을 등록하면 된다고 하는데…
실제로 타이핑을 하다보면 많이 귀찮습니다.
kong-dashboard
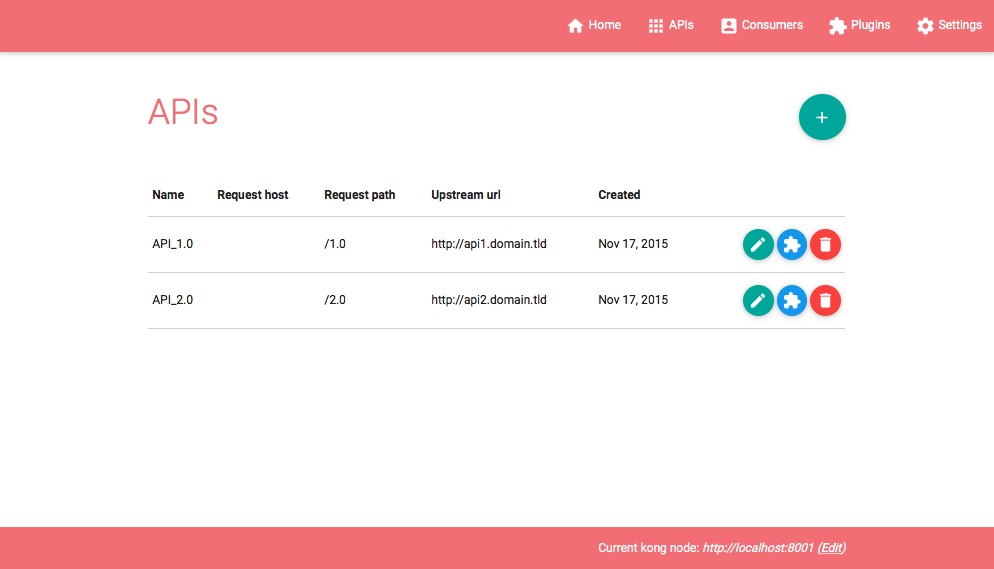
그래서 kong-dashboard 라는 프로젝트를 설치하면 위의 귀찮음들을 해결할 수 있습니다.

(개발자의 완성은 언제나 얼굴…)

출처 : https://github.com/PGBI/kong-dashboard
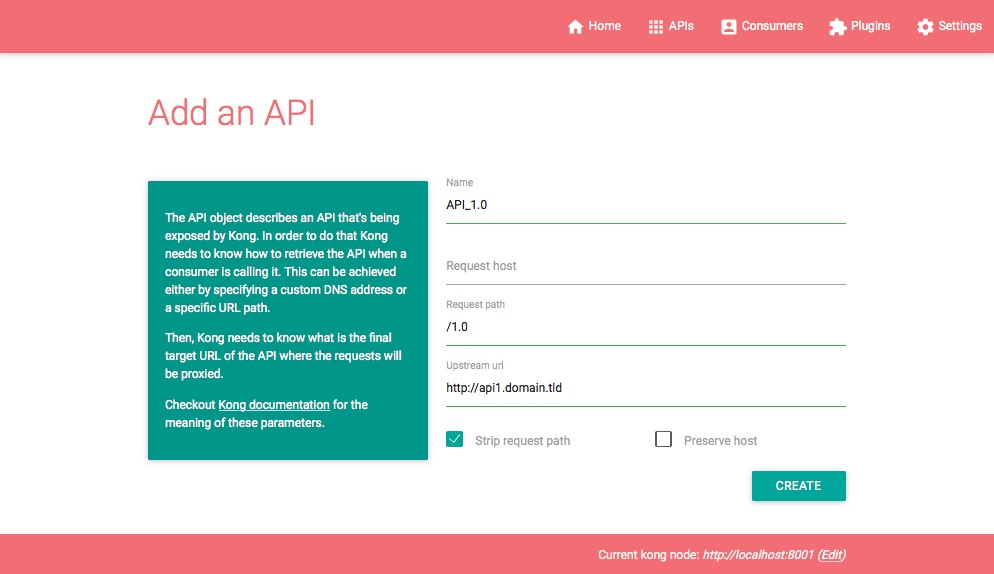
API 를 위와 같이 작성을 하고 나면 추가가 됩니다.

출처 : https://github.com/PGBI/kong-dashboard
아마존의 API 게이트웨이를 축약시켜 놓은 것 처럼 잘 만들어 놓은 UI를 가지고 있습니다. 실행시키고 나면 favicon이 리액트가 뜨는 걸로 봐서는 UI는 리액트 기반인듯 합니다.
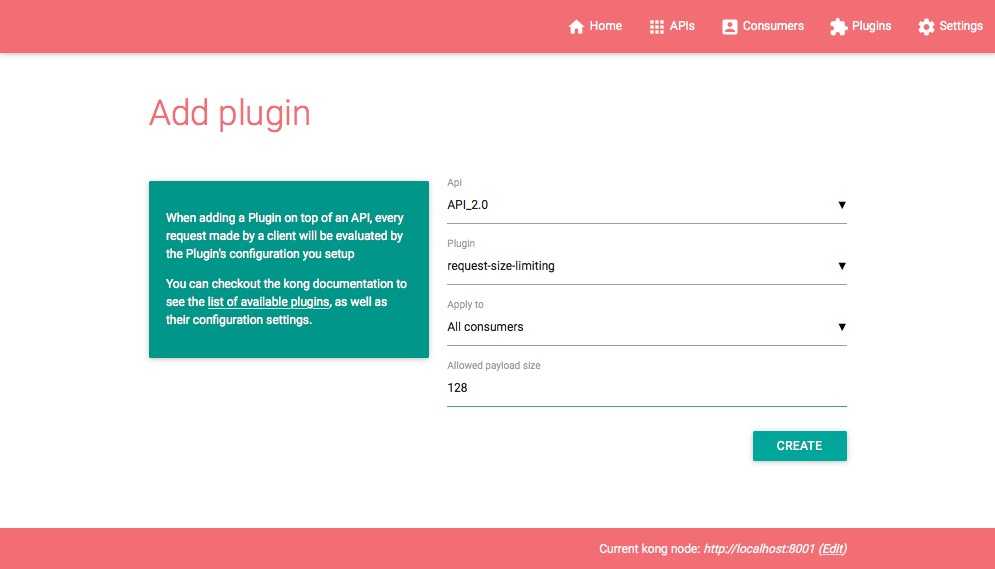
플러그인을 설치 하는 것도 아래그림처럼 손쉽게 가능합니다.

플러그인에는 인증부터 시작해서 로깅, 분석까지 많은 부분을 커버해 주고 있어서 매우 유용합니다. 분석툴의 경우에는 과금이 되는 거 같군요.
2. JSON-Server
하지만 이렇게 API 게이트 웨이를 설치만 하는 것으로는 충분하지 않습니다. 실제로 서비스를 만들어야 하는데 이 마이크로 서비스들은 아직 시작 단계에서는 정의하기 힘든 상황이 대부분일 것입니다.
마이크로 서비스를 실제로 이야기는 많이 하지만 도입할 수 없는 딜레마 중의 하나는 아까 도입 예에서도 말씀드렸다시피 마이크로 서비스를 느낌같은 느낌으로 도입하기에는 부담이 스럽고 그렇다고 도전해 볼만큼 만만하지도 않기 때문입니다. 그래서 저는 이렇게 접근했습니다.
JSON Server라는 유용한 server가 있습니다.
이 녀석이 하는 일은…. 개발자가 알기 쉽게 명령어 부터 보여드리겠습니다.
1$json-server --watch db.json --port 3000
db.json이라는 JSON 을 만들어 놓고 json-server 라는 명령어를 통해 포트를 지정하고 — watch 옵션을 통해 JSON 파일이 바뀌면 자동으로 서비스도 변경되는 진정한 마이크로 마이크로 서버 입니다. (훌륭하지 않습니까?)
1 2 3 4 5 6 7 8 9{ "posts": [ { "id": 1, "title": "json-server", "author": "typicode" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ], "profile": { "name": "typicode" } }
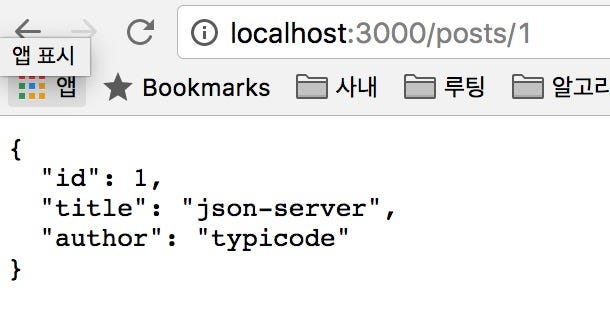
이렇게 생겼다고 하면 http://localhost:3000/로 접근하면 다음과 같이 결과를 받을 수 있는 것입니다.

이렇게 먼저 관계가 있을 마이크로 서비스들을 나열하고 서비스들을 구성해 본 다음에 도메인 주도 설계들을 도입해서 Drill Down 하는 과정을 거쳐갈 것입니다. 이렇게 할 경우에 Monolithic 아키텍처로 풀어야할 도메인들은 미리 도출이 되는 강점이 있고 이후에 클라이언트와 서버는 JSON Server를 통해 인터페이스 해서 서로에게 의존성 없이 개발하게 되는 과정을 거칠 수 있습니다.
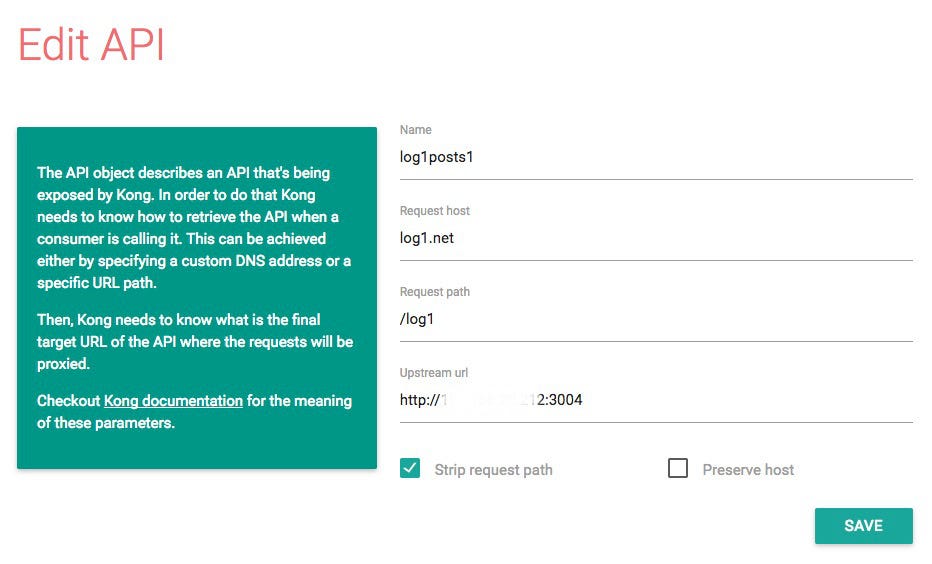
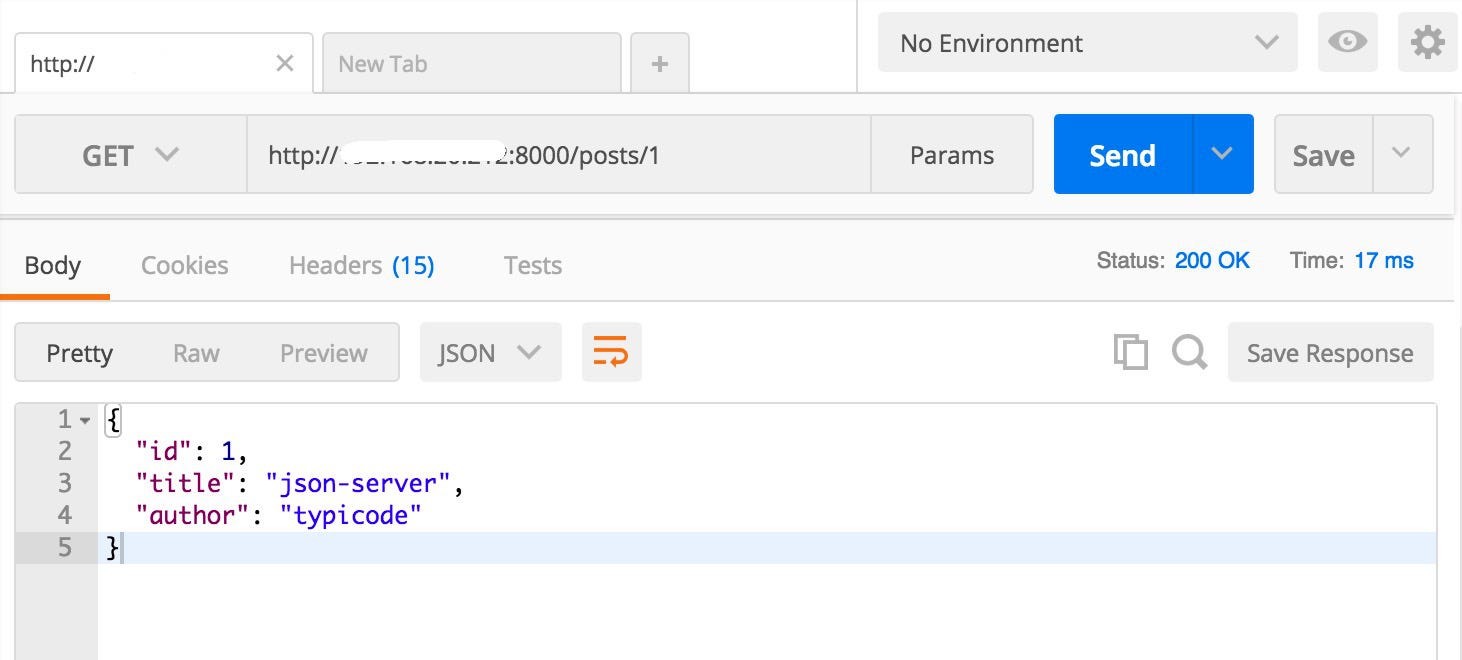
다음 그림은 Kong server 에 API서비스를 등록하는 화면입니다.

ip는 비밀 포트는 안비밀
그러고 나면 다음과 같은 결과들을 확인해 볼 수 있습니다.

플러그인 관련해서는 차후에 진행해 보도록 하겠습니다.
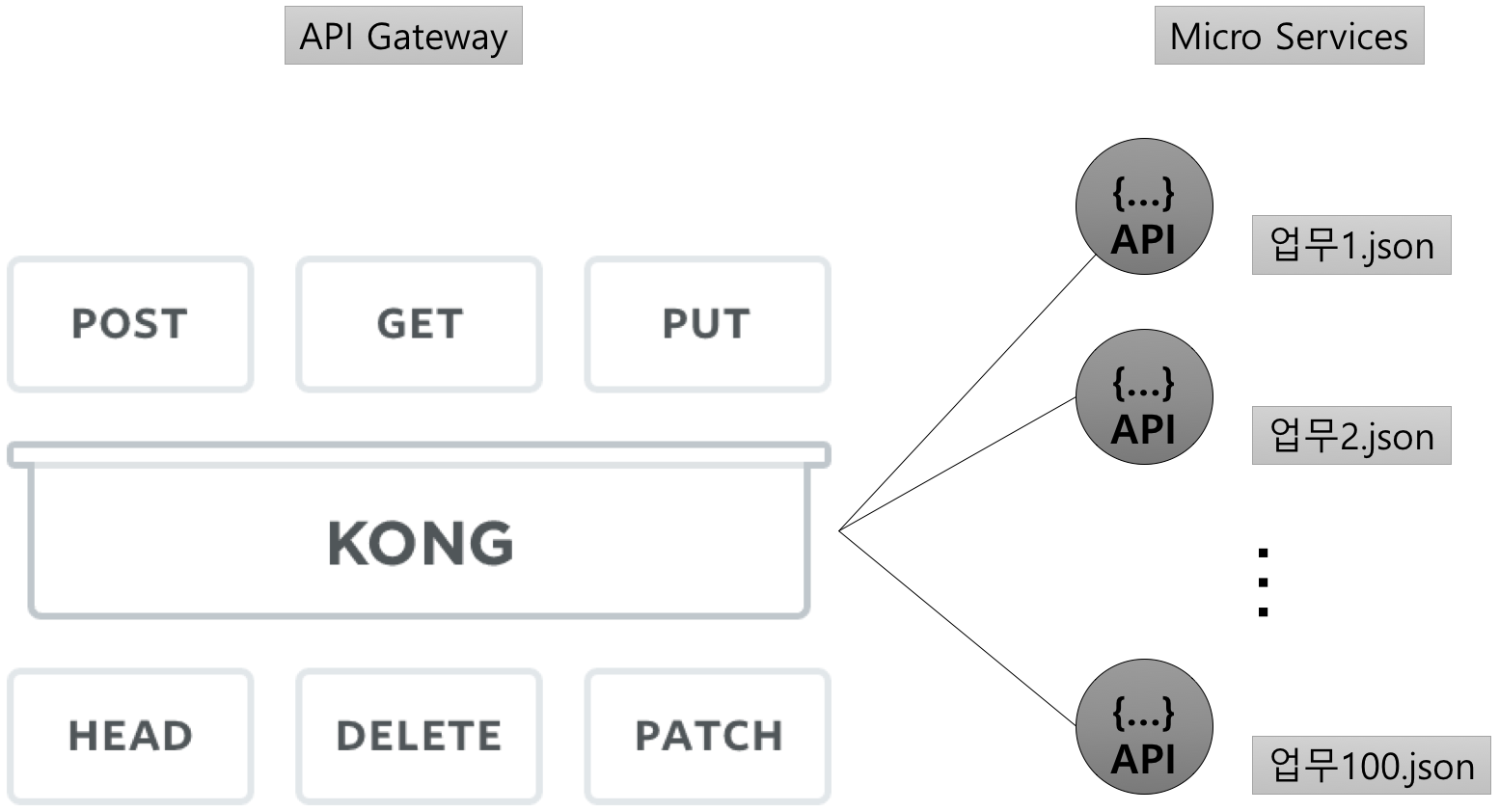
지금까지 셋팅한 부분을 요약한 그림은 아래 그림 정도가 되겠군요.

다음 편부터는 사용자 스토리를 작성하고 실제 예를 들어 서비스를 만드는 과정, 이후 플러그인을 붙여보는 작업 등으로 진행해 보겠습니다.