코틀린 웹 프로그래밍 using Ktor (1)
ver: 1.1
잡담
저는 함수형 프로그래밍에 관심이 많고 호주로 이민와서 닷넷 개발자로써 8년 넘게 생활하면서 익힌 기술들을 기반으로 닷넷개발 자를 위한 함수형 프로그래밍( C# - C# (more functional style) - F#을 비교하는 방식으로) 책을 써보려고 했습니다. 하지만 한국에서 닷넷은 자바에 비해 너무도 시장이 작고 거기다 중고급서는 출판이 어렵다는 출판사 담당자 분의 답변을 받고 고민 끝에 그나마 가능성이 있는 것은 코틀린이라는 생각이 들어 이 시리즈를 통해 첫 걸을을 내딛어 보려고 합니다. 이 시리즈는 나중에 책을 쓰기 위한 포석이 깔려 있으며 대상 독자는 웹 프로그래밍 입문/초급자입니다. 따라서 이미 웹 개발에 익숙하신 개발자 분들에게는 답답한 글이 될 수 있습니다.
JVM기반의 언어중에 시장성을 따지면 Java겠지만 많고 많은 자바 웹 프로그래밍 책을 한 권 더 추가하고 싶지는 않아 코틀린으로 결정했습니다. 그리고 Java와 Kotlin 둘 다 익숙하지 않은 입문자라면 Java보다는 Kotlin이 더 낫다고 생각했습니다. 하지만 Kotlin이 웹 프로그래밍 시장에서 어느 정도 지위를 가지게 될지는 미지수라고 생각합니다. (그래도 지못미 스칼라 보다는...)
Spring을 사용할까 Ktor를 사용할까 고민 끝에 Ktor를 선택하게 된 이유는 다음과 같습니다.
- Spring은 웹 프로그래밍 입문자에게 득보다 실이 많음. 쓰다보면 웹 프로그래밍 입문이 아니라 스프링 입문이 되어버릴께 분명함
- 코틀린 스프링 책은 이미 출시되었음
목표가 없으면 글을 잘 안쓰게 될 것 같아서 출판이라는 목적을 설정하였습니다. 하지만 제가 책을 집필해본적이 없기 때문에 많이 미숙합니다. 이 시리즈는 지속적으로 업데이트를 해나갈 예정입니다. 하루 사이에 글 자체가 완전 뒤바뀔 수 있습니다 (버전을 참조하세요). 어떠한 피드백이든 환영입니다.
이 시리즈에서는 코틀린 문법에 대해 알고 있다고 가정을 하고 쓰겠습니다. 코틀린 문법에 익숙하지 않은 분들은 아래 자료를 참고하세요.
서론
Kotlin은 안드로이드 모바일 개발자들에거 좀 더 친숙하고 모바일 프로그래밍에 장점이 있다고 소개되고 있습니다 하지만 저는 웹 개발에 사용하기에도 많은 장점이 있다고 생각합니다. Ktor는 Kotlin을 만든 JetBrain사에서 개발하였습니다. Ktor 깃헙 공식 리포를 살펴보면 비동기 서버와 클라언트를 만들기 위한 Framework이며 Kotlin으로 개발 되었다고 나와 있으며 Ktor 공식 웹사이트에서는 사용하기 쉽고, 재밌고, 비동기적이라고 소개를 하고 있으며 깃헙에서는 최소한의 노력으로 빠르게 웹 응용프로그램을 만들기 위한 프레임워크라고 소개하고 있습니다.
그럼 A thousand hearings are not worth one seeing 이라고 하니 첫 번째 Ktor 웹 응용 프로그램을 만들어 보며 사용하기 쉽고 재미있는지 확인해보겠습니다.
첫 번째 Ktor 웹 응용프로그램
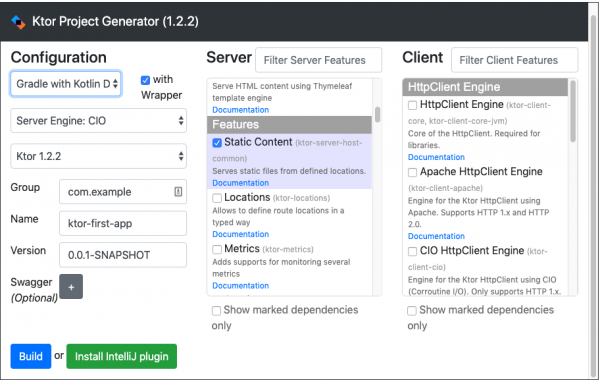
Ktor 응용 프로그램을 시작하는 방법에는 여러가지가 있습니다만 초보자가 가장 접근하기 쉬운 Ktor 제너레이터를 이용해서 시작해보겠습니다. Ktor generator 에 접속합니다.

- Gradle with Kotlin DSL
- Server Engine: CIO
- Ktor 1.2.2
- Name: ktor-first-app
- Server > Features > Static Content 추가
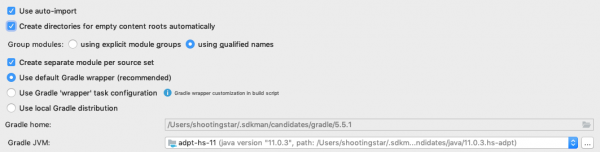
위와 같이 설정했으면 Build 버튼을 누르면 zip파일을 다운로드가 시작됩니다. 파일을 받아 편한 경로에 압축을 풀고 IntelliJ를 실행해서 import project로 프로젝트를 불러옵니다. 다음과 같이 설정 합니다.

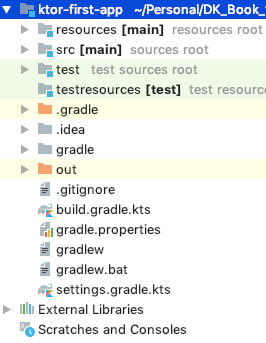
다음 버튼을 누르고 조금 기다리면 프로젝트 도구 윈도우가 다음과 같이 구성됩니다.

gradle/wrapper/gradle-wrapper.properties 파일을 다음과 같이 변경합니다.
1 2 3... distributionUrl=https\://services.gradle.org/distributions/gradle-5.5.1-bin.zip ...
프로젝트 루트 폴더에서 build.gradle.kts 파일을 열어 의존성을 정의하고 있는 dependencies 부분을 확인 합니다.
1 2 3 4 5 6 7 8 9 10... dependencies { compile("org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version") compile("io.ktor:ktor-server-cio:$ktor_version") compile("ch.qos.logback:logback-classic:$logback_version") compile("io.ktor:ktor-server-core:$ktor_version") compile("io.ktor:ktor-server-host-common:$ktor_version") testCompile("io.ktor:ktor-server-tests:$ktor_version") } ...
ktor 프레임워크를 사용하기 위해서는 kotlin-stdlib-jdk8, ktor-server-cio, logback-classic, ktor-server-tests 의존성이 반드시 필요합니다.
src폴더를 열어보면 Application.kt라는 파일이 있습니다. 이 파일을 사용해서 웹 응용프로그램을 시작할 수 있습니다. 이 코드를 이해하기 위해서는 많은 지식이 필요 하지만 우선은 주석이 달린 부분만 보시길 바랍니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14fun main(args: Array<String>): Unit = io.ktor.server.cio.EngineMain.main(args) // 서버 엔진을 CIO 사용 @Suppress("unused") // application.conf을 참조 @kotlin.jvm.JvmOverloads fun Application.module(testing: Boolean = false) { routing { get("/") { call.respondText("HELLO WORLD!", contentType = ContentType.Text.Plain) } // 정적 리소스 기능. `/static/ktor_logo.svg`에 접근해보자 static("/static") { resources("static") } } }
resources/application.conf 파일에는 응용 프로그램을 시작하는데 필요한 정보가 들어 있습니다. 파일을 열어서 어떤 내용이 있는지 살펴보시길 바랍니다.
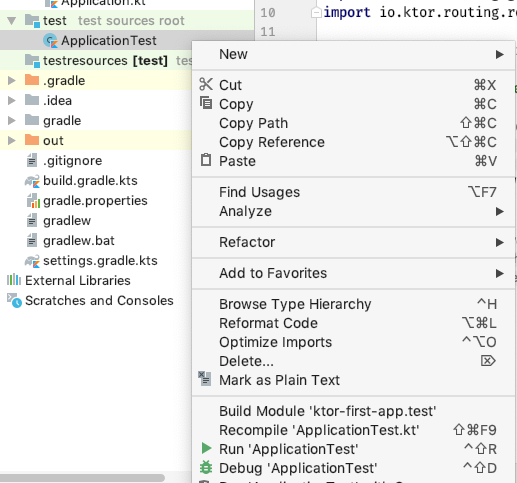
test/ApplicationTest.kt 파일은 응용 프로그램이 올바른지를 체크하는 테스트 코드입니다. 파일을 열어서 어떤 것을 테스트 하는 코드인지 예상해보시길 바랍니다. 프로젝트 도구 윈도우에서 이 테스트 파일을 마우스 오른쪽 버튼으로 선택하고 팝업 메뉴에서 Run 'Application Test'를 선택합니다.

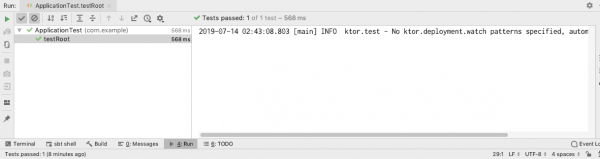
조금 기다리면 인텔리 제이 하단의 실행 도구 모음에서 다음과 같은 내용을 보실 수 있습니다.

초록색 확인 아이콘을 볼 수 있으면 테스트가 성공적으로 완료된 것입니다. 이로써 첫 웹 응용프로그램을 실행할 수 있는 준비가 되었습니다.
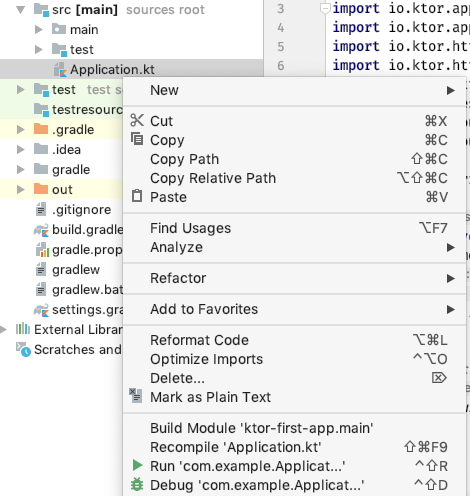
프로젝트 도구 윈도우에서 src/Application.kt 파일은 마우스 오른쪽 버튼으로 선택하고 팝업 메뉴에서 Run 'com.example.applicat...'을 선택합니다.

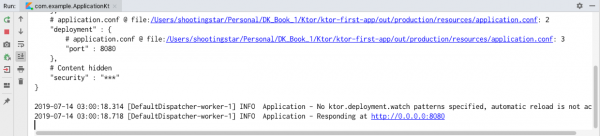
조금 기다리면 실행도구 모음에서 다음과 같은 내용을 볼 수 있습니다.

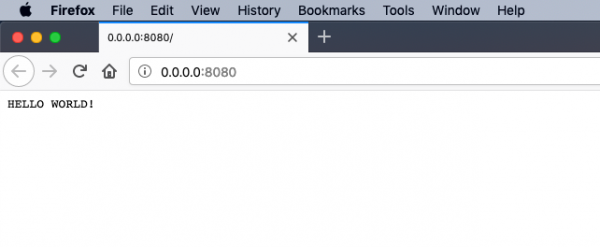
http://0.0.0.0:8080을 클릭하면 사용자의 기본 브라우저가 실행되고 브라우저에서 다음과 같은 내용을 보실 수 있습니다.

축하드립니다. 성공적으로 첫 번째 Ktor 응용 프로그램 만들고 실행했습니다.
코드 주석에 적혀있는 것처럼 http:/0.0.0.0:8080/static/ktor_logo.svg 주소로 브라우저에서 접근해보면 멋진 ktor 로고를 보실 수 있을겁니다. 다음 글에서는 Ktor를 사용해서 조금 더 복잡한 웹 응용 프로그램 개발해보겠습니다.
추천 실습
IntelliJ에서 Gradle 프로젝트 생성으로 가서 Kotlin DSL build 스크립트 옵션을 선택하고 Kotlin/JVM 을 선택해서 프로젝트를 생성한 다음 ktor 프레임워크를 사용하기 위해 필요한 의존성을 정의하고 Hello World를 출력하는 웹 응용프로그램을 만들어보자