스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 1편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 1편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 2편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 3편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 4편
스타트업은 극심한 불확실성의 상황 하에서 새로운 제품이나 서비스를 만들어내기 위해 디자인된 조직이다.[1] 많은 스타트업은 돈, 시간, 사람 같은 자원이 부족하다. 필자가 몸담고 있는 스타트업 역시 부족한 자원 속에서 새로운 서비스를 소개하고 개발하기 위해 아래 두 가지가 필요했다.
- 회사/서비스 소개 웹 사이트(흔히 말하는 홈페이지)
- 서비스 개발/테스트를 위한 개발 서버
멋지거나 잘 돌아가는 것보다는 일단 허술하더라도 대충 돌아가는 것이 빨리 필요했다.
올바로 고칠 생각을 하기 전에 일단 써낼 생각을 해야한다. - 제임스 터버
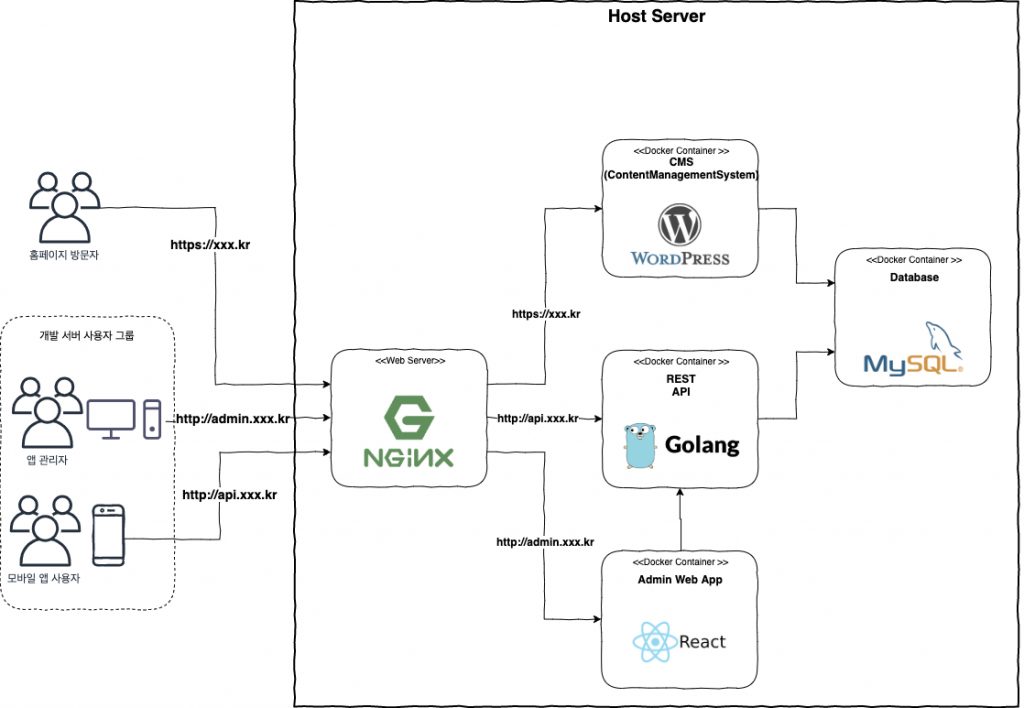
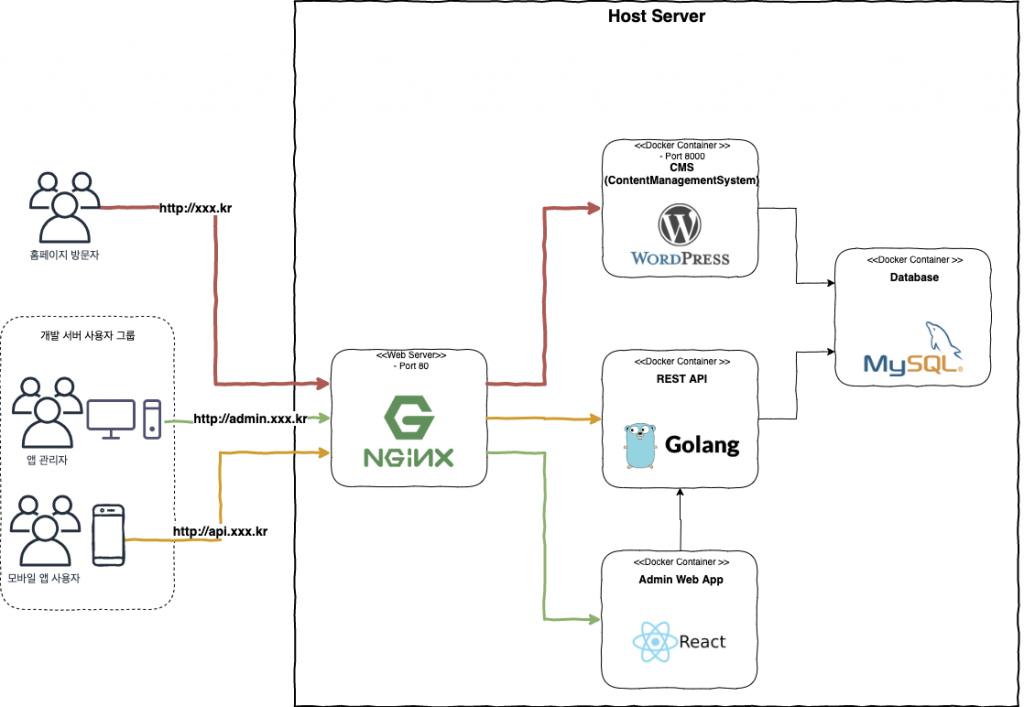
자원이 부족했기 때문에 개발자인 필자 혼자 해야겠다고 생각했다. 문제는 서버를 구축하기 위한 인프라 경험이나 기술이 부족하다는 것이었지만 결과적으로 매일 2시간 정도 투자하여 일주일이 체 걸리지 않아(실제로 작업한 시간) 아래와 같이 구축할 수 있었으며 구축 비용은 대략 20만원(1년 서버 호스팅 비용 + SSL 인증서) 정도 들었다.

한 개의 호스트 서버에 홈페이지와 개발 서버를 함께 구성하였는데 사실 홈페이지만 쓰기에는 서버 자원이 너무 많이 남기 때문이다.(막 시작하는 서비스 홈페이지에 얼마나 많이 들어오겠는가) 차라리 조금 높은 사양의 서버에 다른 서비스들과 함께 사용하는 것이 비용과 효율성 측면에서 더 낫다고 판단했다.
기술 스택이 복잡해 보이지만 실제로 쓴 것은 아래 세 가지이다.
- Ubuntu
- NGINX
- Docker
이 글은 첫 번째 글로 서버 구매부터 홈페이지 구축까지 경험을 소개한다.
서버 구매와 도커 설치
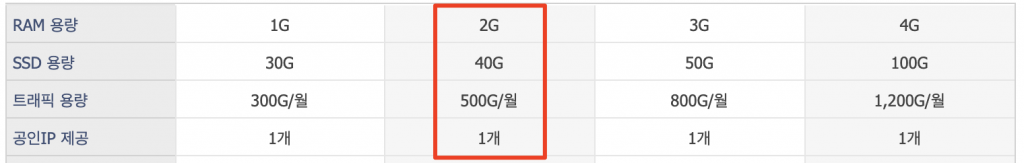
서버를 구매한다고 생각하면 가장 먼저 AWSAmazon Web Services나 Azure, 알리바바Alibaba 같은 클라우드 서비스를 떠올릴 것이다. 하지만 필자의 선택은 클라우드가 아니라 리눅스 가상 서버를 호스팅 하는 것이었다. CPU 6개에 아래 같은 사양으로 Ubuntu 설치비를 포함하여 1년 사용료로 14만원을 지불하였다.

클라우드를 선택하는 수많은 이유가 있겠지만 서비스 운영하는 관점에서는 가용성과 확장성 측면이 크다. 둘 모두 해결하기 쉽지 않은 문제이지만 클라우드 서비스는 손쉽게 다룰 수 있게 해준다. 다만 공짜는 아니다. 상응하는 비용을 지불해야 한다.
또한, 클라우드는 이미 만들어진 이미지를 사용하면 쉽게 구성할 수 있는 장점이 있다. 하지만 최근에는 도커 컨테이너를 잘 활용하면 이와 동일한 효과를 누릴 수 있으며 도커 이미지나 Dockerfile만 잘 관리해도 다른 환경에서 동일한 구성을 하는 것이 쉬워졌다.
현재 홈페이지나 개발 서버는 가용성이나 확장성을 고려할 필요가 없다. 필요하면 그때 하면 된다. 그래서 클라우드 서비스보다는 상대적으로 저렴한 가상 서버 호스팅에 도커를 선택했다.
실제로 필요할 때 무조건 구현하되, 그저 필요할 것이라고 예상할 때에는 절대 구현하지 말라. - 론 제프리, https://ronjeffries.com/xprog/articles/practices/pracnotneed/
호스트 서버에 아래 명령어로 docker와 docker-compose를 설치한다.(Ubuntu 18.04 기준)
1 2sudo apt install docker.io sudo apt install docker-compose
홈페이지
홈페이지를 직접 개발할 수도 있지만 시간이 많이 드는 일이다. 내용만 입력하면 홈페이지를 만들 수 있는 방법을 찾던 중 선택한 것이 워드프레스wordpress였다. 워드프레스는 무료로 사용할 수 있는 콘텐츠 관리 시스템Content Management System이다.[2] 다양한 플러그인을 설치하여 블로그나 쇼핑몰 등을 만들 수 있다.

출처 : https://wordpress.com/
구매한 서버에 워드프레스를 설치해 보자.
디렉토리를 하나 만들고 안에 docker-compose.yml 파일을 아래처럼 만든다.[3] 파일 내용은 간단하다. 워드프레스에서 사용할 MySQL와 워드프레스를 설치하고 MySQL 도커 컨테이너와 연결한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28version: '3.3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql ports: - "3306:3306" restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress volumes: db_data: {}
docker-compose를 실행한다.
1sudo docker-compose up -d
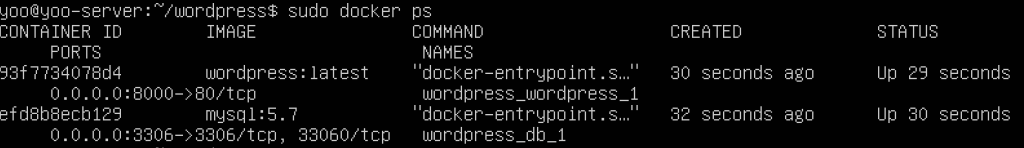
실행 결과 워드프레스와 MySQL 두 개의 도커 컨테이너가 동작하는 것을 확인할 수 있다.

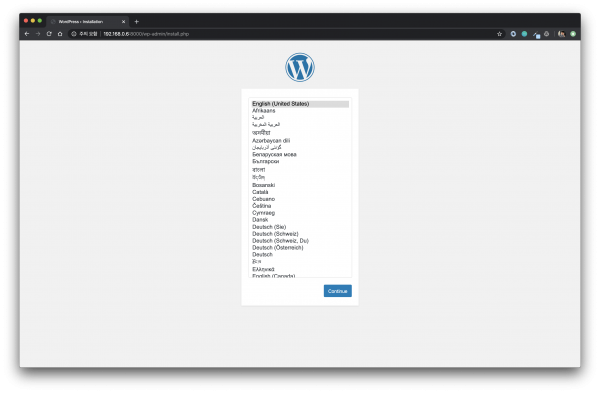
워드프레스는 호스트 서버의 8000 포트를 사용한다. 웹 브라우저로 서버의 IP 혹은 도메인으로 8000 포트로 접속하면 워드프레스 인스톨 화면을 만날 수 있다.

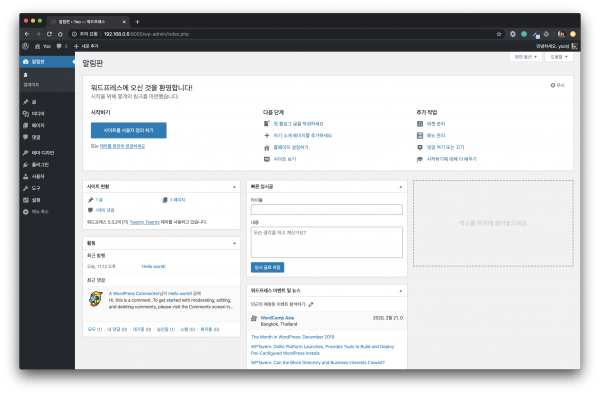
인스톨을 마치면 관리자 화면을 볼 수 있다.

보다 홈페이지스럽게
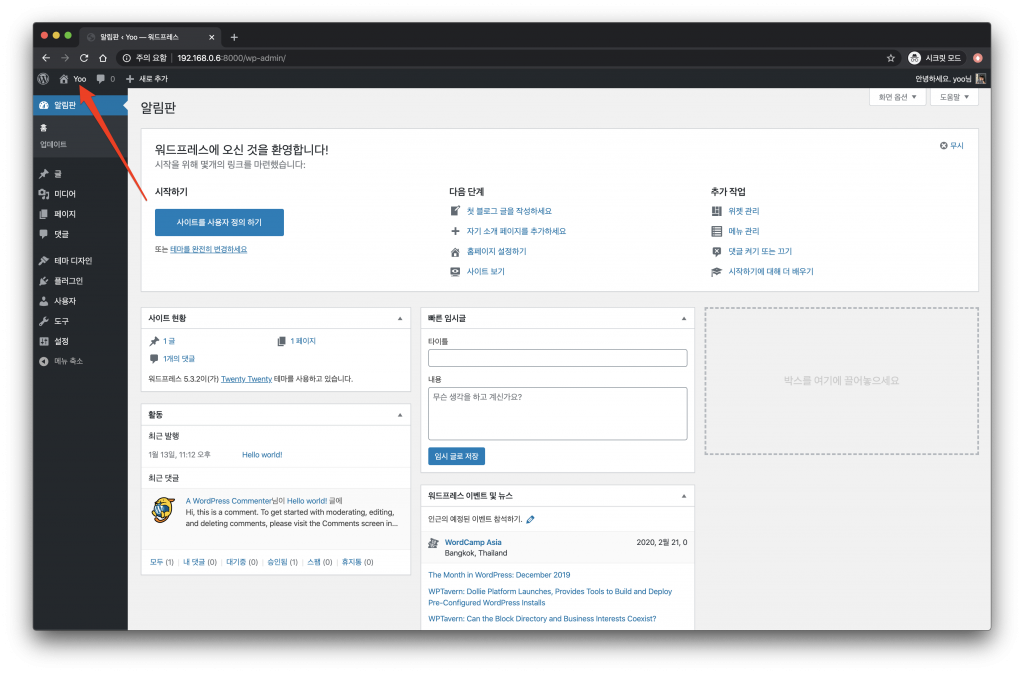
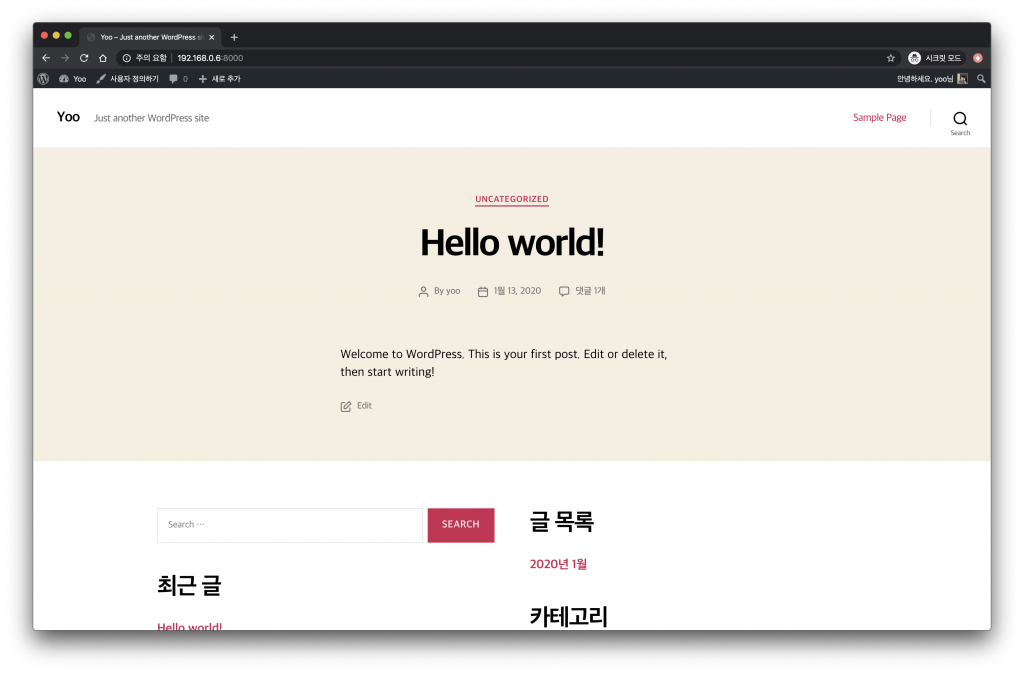
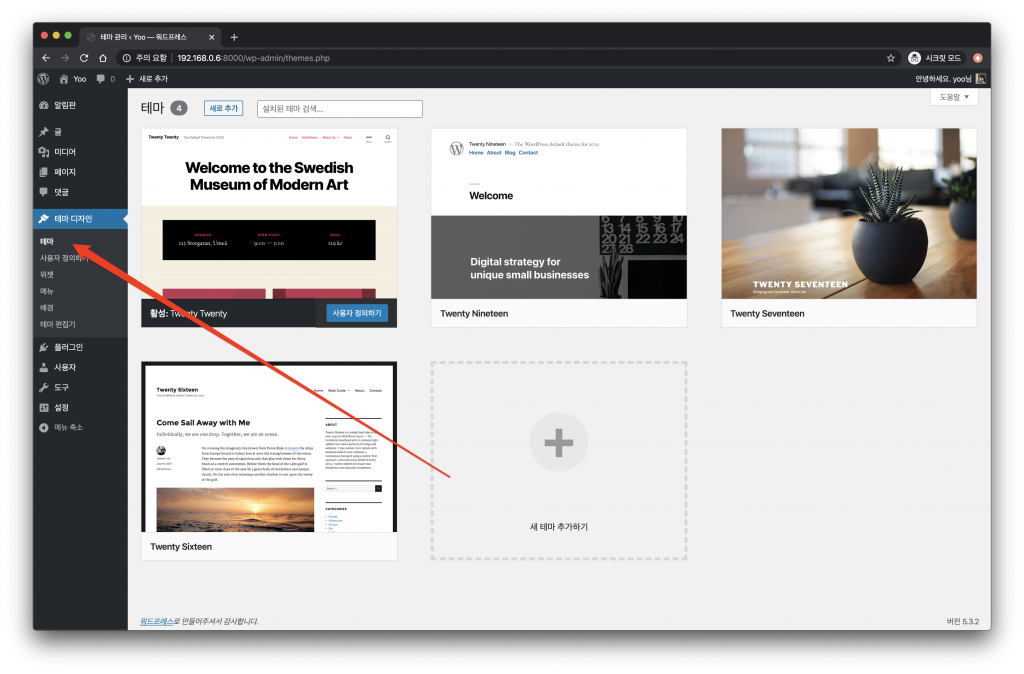
워드프레스 관리자 화면에서 좌측 상단의 집 모양의 아이콘을 클릭하면 미리 만들어진 블로그 형태의 웹 페이지를 확인할 수 있다.


회사나 서비스를 소개할 수 있도록 꾸며보자.
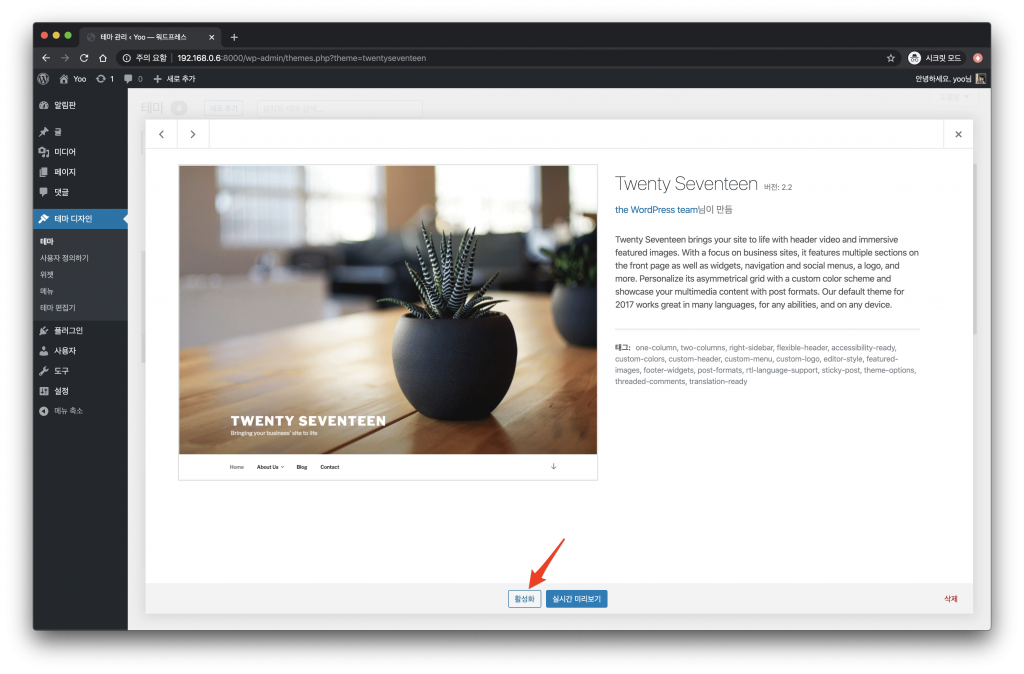
워드프레스의 장점 중 하나는 공개된 테마가 매우 많다는 것이다. 필자가 선택한 테마는 기본적으로 내장된 ‘Twenty Seventeen’ 테마이다.


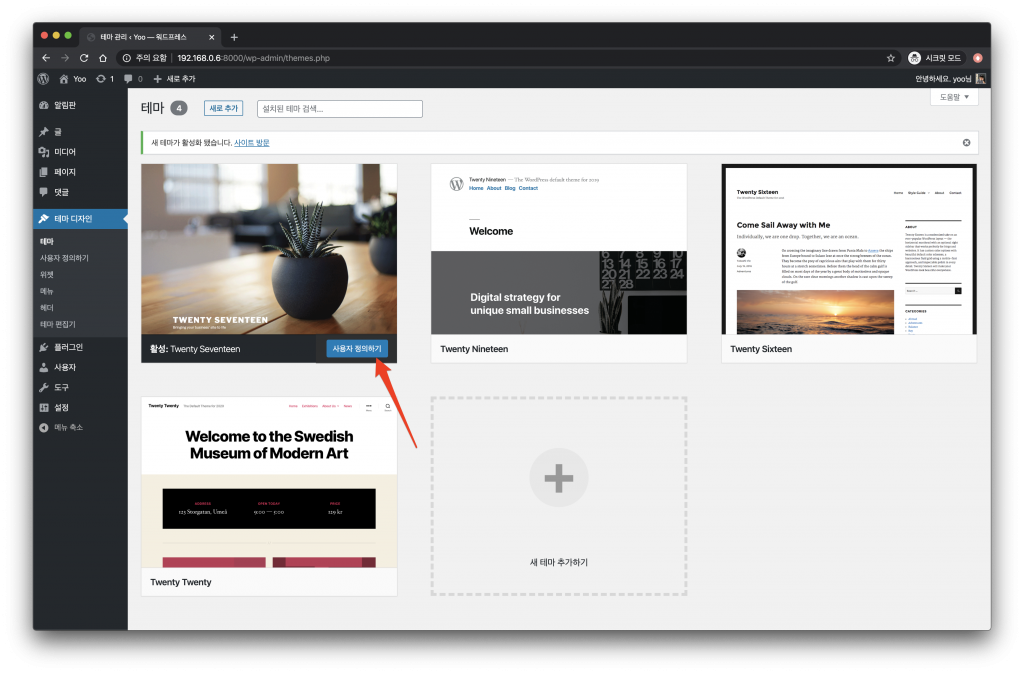
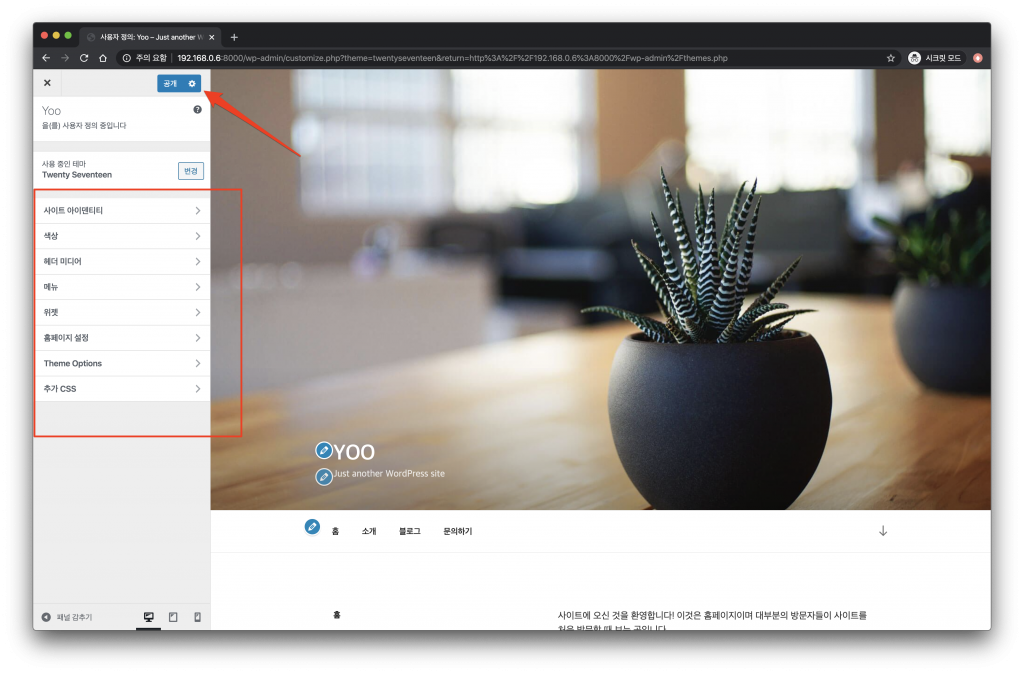
‘활성화’를 클릭하고 ‘사용자 정의하기' 화면으로 이동하면 다양한 옵션을 통해 내용을 꾸밀 수 있다.


아무것도 하지 않고 ‘공개’를 클릭하면 나름 그럴듯한 웹 페이지가 만들어진다.

이제 남은 것은 내용을 채우는 것뿐이다.
외부로 공개하기
워드프레스는 호스트 서버의 8000 포트를 사용하고 있다. 웹 브라우저는 HTTP 프로토콜을 사용하는 경우 80포트로 접속한다. 따라서 8000 포트를 80 포트로 변경이 필요하다.
워드프레스 도커 이미지에는 워드프레스 전용 웹서버가 포함되어 있다. 하지만 여러 서비스를 사용하기 위해서는 호스트 서버의 요청을 받아 분기 시켜주는 웹서버가 앞단에 하나 더 필요하다. 필자는 NGINX 웹서버를 도커가 아닌 호스트 서버에 설치하여 80 포트에 연결하고 서비스별로 라우팅 시키는 방법을 선택했다.

먼저 호스트 서버에 NGINX[4]를 설치한다.
1sudo apt install nginx-core
설치 후 NGINX 서버를 시작하면 아래와 같은 화면을 확인할 수 있다.
1sudo service nginx start

이제는 워드프레스를 80포트에 연결해보자. 워드프레스 설정 파일인 ‘/etc/nginx/site-available/default’ 아래와 같이 변경한다. proxy_pass를 사용하여 80포트의 요청을 8000 포트로 넘긴다.
1 2 3 4 5 6 7 8 9 10 11 12server { listen 80; // ... location / { proxy_pass http://127.0.0.1:8000; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
1sudo service nginx restart
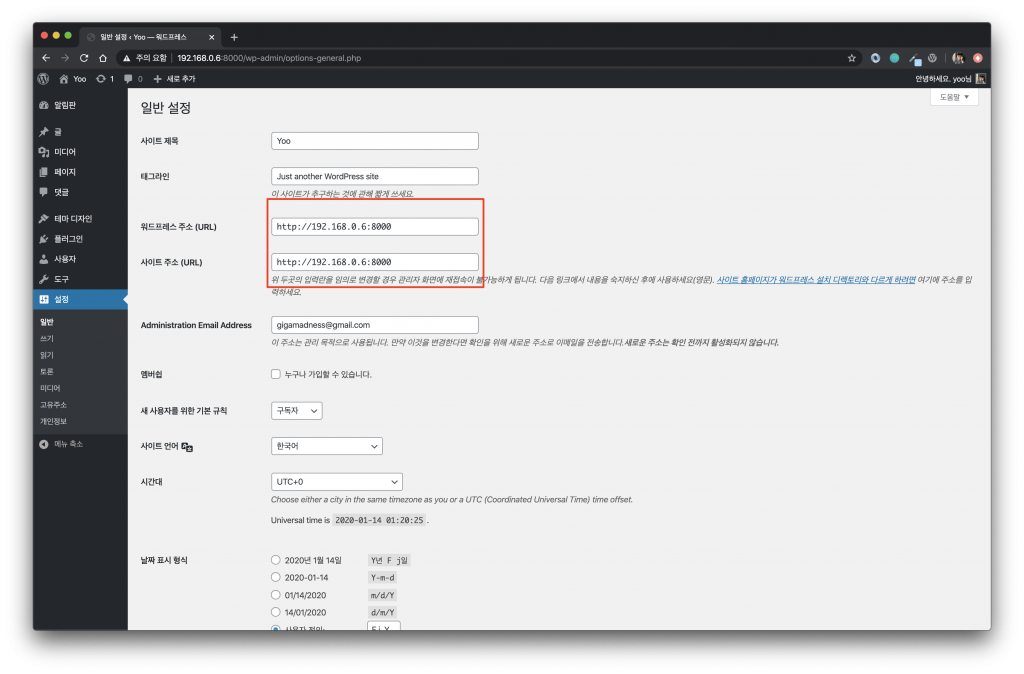
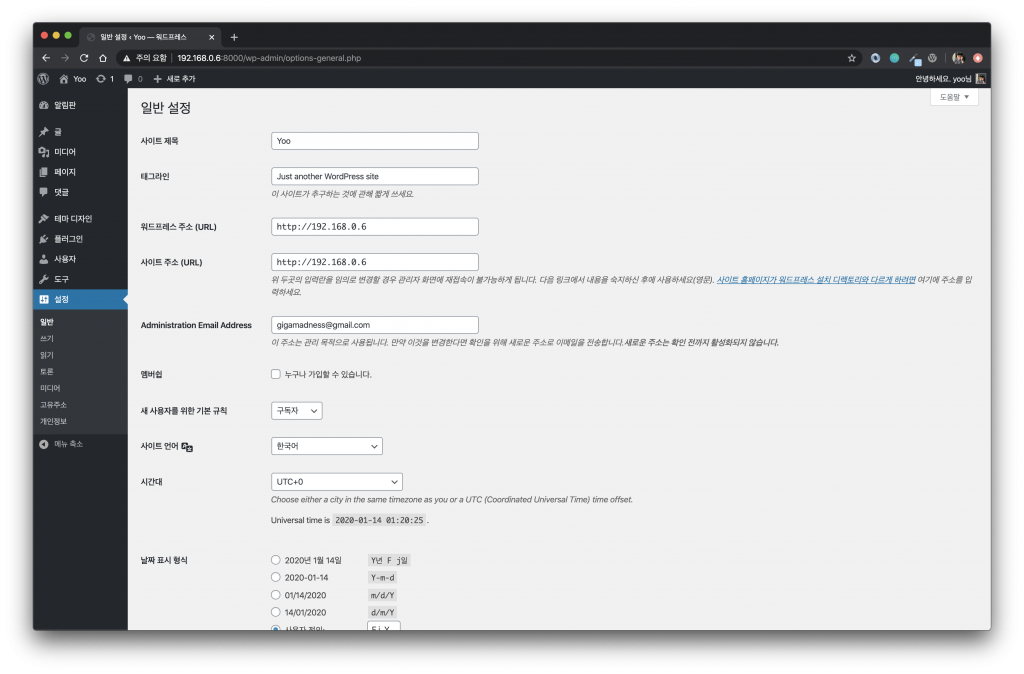
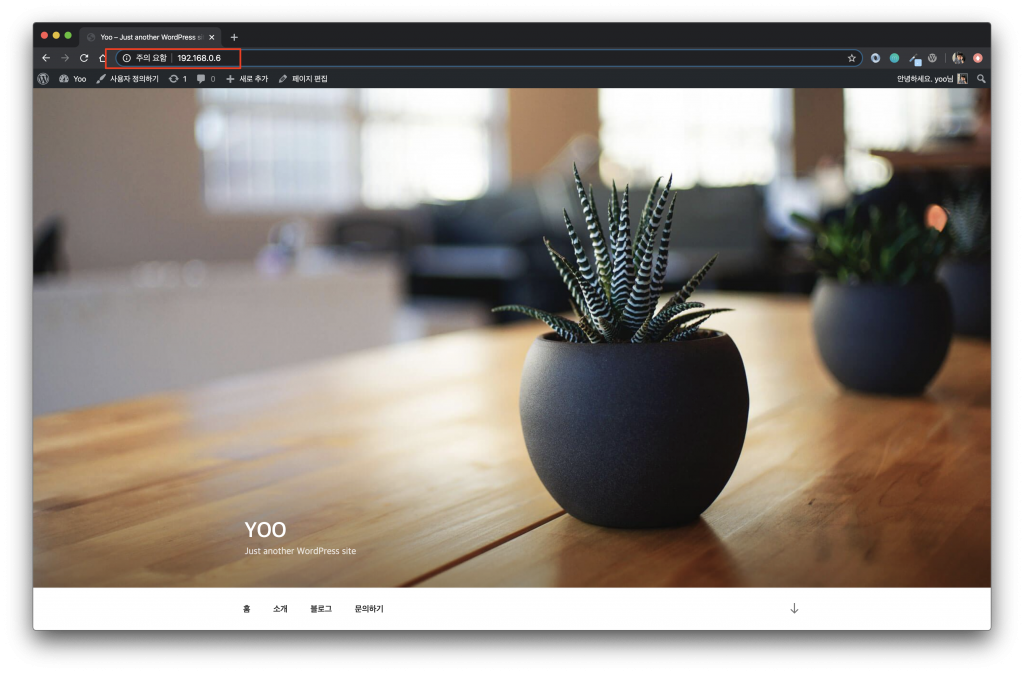
NGINX 서버를 재시작하고 브라우저에서 호스트 서버로 접속하면(필자의 경우 http://192.168.0.6) 그 상태에서 워드프레스 페이지가 나타나야 하는데 브라우저의 URL이 http://192.168.0.6:8000으로 라다이렉팅 된다. 그 이유는 워드프레스 설정에 워드프레스의 도메인 또는 URL을 설정하는 부분이 있는데 최초 설정 시 http://192.168.0.6:8000 로 설정되어 있기 때문이다. 워드프레스 관리자 페이지에서 설정을 변경한다.

웹브라우저에서 다시 접속해 보면 80 포트가 그대로 유지되며 잘 나오는 것을 확인할 수 있다.

마치며
지금까지 서버 구매부터 홈페이지까지 만들어보았다. 다음 편에서는 도메인을 연결하고 HTTPS 인증서 설치하는 방법을 다룬다.
주석
[1] https://ko.wikipedia.org/wiki/린스타트업
[2] https://en.wikipedia.org/wiki/WordPress
[3] https://docs.docker.com/compose/wordpress/ 를 참조했다.
[4] 여러 버전이 있는데 상세한 내용은 아래 링크를 참조하라.