스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 3편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 1편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 2편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 3편
- 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 4편
필자는 1편에서 하나의 호스트 서버에 홈페이지와 개발 서버를 함께 구성했다고 언급했다.
한 개의 호스트 서버에 홈페이지와 개발 서버를 함께 구성하였는데 사실 홈페이지만 쓰기에는 서버 자원이 너무 많이 남기 때문이다.(막 시작하는 서비스 홈페이지에 얼마나 많이 들어오겠는가) 차라리 조금 높은 사양의 서버에 다른 서비스들과 함께 사용하는 것이 비용과 효율성 측면에서 더 낫다고 판단했다. - 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기 - 1편
개발 서버를 아래처럼 홈페이지와 동일한 도메인으로 포트만 달리해서 간단하게 외부로 공개할 수 있다.
1http://www.example.kr:7000
하지만 포트만 다르게 사용하는 것은 서비스 식별성이 떨어지는 것은 물론이고 무엇보다도 HTTP 쿠키Cookie를 공유하기 때문에 문제의 소지가 크다.
서브도메인Subdomain으로 두 가지 문제 모두 해결할 수 있다. 서브도메인은 도메인의 일부를 가리키는데 예를 들면 아래의 ‘api’가 서브도메인이다.

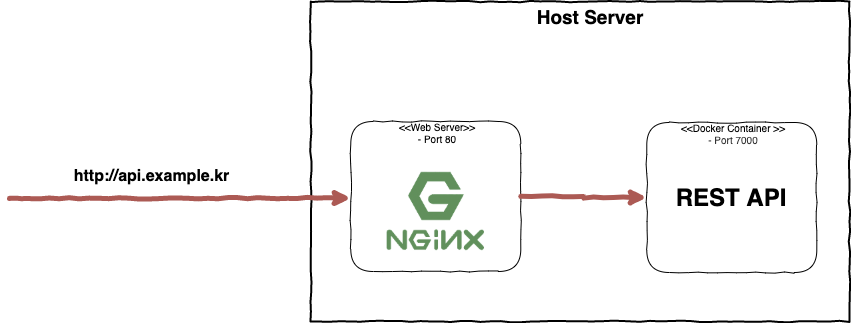
지난 글까지는 홈페이지를 구축하는 것을 중점으로 다루었다면 이번 글에서는 예시로 API 개발 서버를 구축하고 서브도메인(http://api.example.kr)에 연결하는 법을 다룬다.

개발 서버 배포
워드프레스와 마찬가지로 개발 서버 역시 도커를 사용한다. 왜냐하면 하나의 서버에 여러 서비스를 올리는 경우 SDKSoftware development kit나 소프트웨어 라이브러리 버전 충돌 같은 문제가 일어날 수 있는데 도커를 사용하면 도커 컨테이너간 가상 머신처럼 서비스가 격리 되어 여러 서비스를 쉽게 올릴 수 있기 때문이다.
프로젝트마다 도커 이미지를 만드는 Dockerfile은 모두 다르기 때문에 이 글에서 다루지 않는다.
도커 이미지 저장소를 활용하거나 젠킨스 같은 빌드 도구를 이용할 수도 있겠지만 구성하는 것도 일이어서 필자는 호스트 서버에 아래와 같은 간단한 쉘 스크립트(deploy-api-server.sh)를 만들었다.
간단하게 설명하면 호스트 서버에서 최신 소스 코드를 받아 도커 이미지를 만들고 바로 실행하는 것이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39#!/bin/bash set -o errexit set -o nounset set -o pipefail # 프로젝트 디렉토리로 이동 cd ~/workspace/example-api/ # 최신 코드 받기 git fetch --all git reset --hard origin/master git pull origin master # docker 환경 변수 설정 export LANG=en_US.UTF-8 export DOCKER_APP_NAME="example-api" export PUSH_TAG="dev" export DOCKER_REGISTRY_NAME=$DOCKER_APP_NAME-$PUSH_TAG export DOCKER_LATEST_TAG=latest export DOCKER_IMAGE_TAG=$DOCKER_REGISTRY_NAME:$DOCKER_LATEST_TAG # 이전 도커 이미지 태깅 set +e export DOCKER_IMAGE_BACKUP_TAG=$DOCKER_IMAGE_TAG"-bak" docker tag $DOCKER_IMAGE_TAG $DOCKER_IMAGE_BACKUP_TAG docker rmi $DOCKER_IMAGE_TAG set -e # 도커 이미지 빌드 echo ">>>>>build image" docker build --force-rm=true --no-cache -t $DOCKER_IMAGE_TAG . set +e echo ">>>>>stop old container" docker stop $DOCKER_REGISTRY_NAME set -e # 도커 이미지 실행 echo ">>>>>run container:"$DOCKER_REGISTRY_NAME $DOCKER_IMAGE_TAG docker run --rm -d --network host \ -it --name $DOCKER_REGISTRY_NAME $DOCKER_IMAGE_TAG # 이전 도커 이미지 삭제 echo ">>>>>remove old docker image" set +e docker rmi $DOCKER_IMAGE_BACKUP_TAG set -e
이렇게 만들어진 쉘 스크립트를 아래처럼 실행하여 배포할 수 있다.
1./deploy-api-server.sh
NGINX 서브 도메인 설정
API 서버의 구성을 위해 도커를 이용할 경우 다른 장비 또는 외부에서 도커에서 실행된 서버에 접근할 수 없다. 이를 위해 도커의 네트워크 옵션(--net)을 host로 설정할 수는 있지만 그렇게 권장할 만한 방법은 아니다. 필자의 경우 외부에서 API 서버로 접근을 위해 NGINX를 이용하여 구성하였다.
필자는 API 서버도 HTTPS 연결이 필요했다. SSL 인증서를 알아보니 서브 도메인 몫으로 인증서를 따로 구매해야 했다.[1]
NGINX 설정 파일 ‘/etc/nginx/site-available/default’에 서브도메인 설정을 추가함으로써 웹 브라우저에서 같은 포트(80, 443)를 사용하면서 서브도메인으로 개발서버에 접속할 수 있다.
아래는 최종 NGINX 설정 파일이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43# 홈페이지 도메인(www.example.kr) 설정 server { listen 80; server_name www.example.kr; return 301 https://$host$request_uri; # 홈페이지로 80 포트 접근시 HTTPS로 연결 } server { listen 443; # HTTPS 포트 활성화 server_name www.example.kr; ssl on; ssl_certificate /root/example/ssl_certificate.crt; # 홈페이지 SSL 인증서 ssl_certificate_key /root/example/ssl_certificate_key.key; # 홈페이지 SSL 인증서 키 location / { proxy_pass http://127.0.0.1:8000; # 워드프레스 도커 컨테이너 포트 proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } # API 서버 서브 도메인(api.example.kr) 설정 server { listen 80; server_name api.example.kr; return 301 https://$host$request_uri; # API 서브 도메인 80 포트 접근시 HTTPS로 연결 } server { listen 443; # HTTPS 포트 활성화 server_name api.example.kr; ssl on; ssl_certificate /root/example/api_ssl_certificate.crt; # API SSL 인증서 ssl_certificate_key /root/example/api_ssl_certificate_key.key; # API SSL 인증서 키 server_name api.example.kr; # API 서브 도메인 location / { proxy_pass http://127.0.0.1:7000; # 도커 컨테이너 API 서버 포트 proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
지금까지 하나의 호스트 서버에 홈페이지, API 서버를 함께 구축하였다. 필요하면 동일한 방식으로 다른 서비스를 추가하고 서브 도메인으로 연결할 수 있다.