위챗 미니프로그램 개발(2)- 개발자 도구 설치 및 설정
두 편에 걸쳐 위챗 미니 프로그램 또는 위챗의 개발 플랫폼에 대해 소개 하였습니다. 지금부터는 실제 위챗 미니 프로그램을 어떻게 만들고 배포 하는지에 대해 소개하겠습니다. 위챗 미니프로그램에 대한 개념 및 개발 시 필요한 계정 신청은 다음 글을 참고해주세요.
위챗 미니 프로그램 개발하면서 가장 먼저 부딪히는 것이 개발 문서가 부족하다는 것입니다. 실제로는 부족하지 않지만 많은 문서가 중국어로 되어 있고 바이두에서 검색해야 노출되는 경우가 많습니다. 위챗 자체에서 제공하는 개발 관련 문서는 영문으로도 제공하고 있지만 개발 중에 부딪히는 다양한 문제들을 해결하기 위해서는 기본적으로 제공하는 문서 이외에 개발자들의 다양한 삽질기를 살펴봐야 하는데 대부분의 이런 문서는 중국어로 되어 있어 문제를 해결하는데 어려움이 있습니다. 이번 위챗 개발 글 시리즈를 통해 필자가 직접 개발하면서 겪은 문제를 공유해서 위챗 프로그램을 개발하고자 하는 한국 개발자에게 도움이 되었으면 합니다.
개발 시 중국어를 어느 정도 이해하면 유리하지만 요즘은 번역기의 성능이 좋아서 그럭저럭 개발은 할 만합니다. 실제 제 옆자리 계신 개발자는 중국어를 하나도 모르는데 미니 프로그램 개발을 진행하고 계십니다.
위챗 미니 프로그램에 관심이 있는 국내 개발자는 많지 않겠지만 이런 글을 쓰는 이유는 미니 프로그램을 직접 만들 계획이 없더라도 위챗 미니 프로그램에서 제시하는 다양한 개념을 보면서 App 실행 환경 위한 플랫폼을 제공할 경우어떤 개념으로 접근하면 좋은 지에 대해 경험해 볼 수 있게 하기 위함 입니다.
위챗 프로그램은 기본적으로 React, Angular 와 같은 최근의 웹 기반 화면 개발의 개념과 유사하면서 다소 복잡한 리덕스나, Router 개념등은 없애고 심플한 형태로 구현할 수 있는 모델을 제공하고 있습니다. 앱의 이름 자체도 미니 프로그램이라 단순화된 개념에서 어떻게 앱을 만들어 나가는지를 보면서 기존에 복잡하게 만들어진 앱 들을 단순하게 만드는 방법에 대해서도 익힐 수 있을 것입니다.
이 주제로 몇편의 글을 연재할 계획인데 이번 글에서는 미니 프로그램 개발에 사용하는 개발 도구에 대해 살펴보겠습니다.
개발 도구 설치
위챗 미니프로그램은 기본적으로 위챗 위에 동작되는 프로그램이기 때문에 일반적인 안드로이드, iOS 애뮬레이팅 환경에서는 동작하지 않습니다. 앱 개발 시 이런 애뮬레이팅 환경을 제공하기 위해 위챗은 미니프로그램을 위한 개발 도구를 제공하고 있습니다. 이 도구는 데스크탑 환경에서 개발된 코드를 위챗 가상 환경에서 실행하게 하고 앱에 대한 설정, 디버그, 배포 등의 기능을 제공하고 있습니다. 간단한 에디터의 기능을 제공하고 있지만 많이 사용하는 개발 IDE에 비해 기능이 떨어져서 에디터 기능은 많이 사용하지 않습니다.
개발 도구는 다음 웹 페이지에서 다운로드 받을 수 있습니다.
- https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 운영 환경은 Win32, Win64, macOS
아쉬운 점은 Linux 환경은 제공하지 않는다는 것입니다.
위 웹페이지도 중문으로만 제공하는데 다운로드 버전중에 稳定版(안정된 버전) 버전을 다운 받으면 됩니다. 번역기 돌려보시면 이런 정도 단어는 바로 알아 보실 수 있을 겁니다.
설치 후 실행을 하면 다음과 같이 위챗 로그인 화면이 나타납니다. 미니프로그램이 위챗 위에서 실행되는 것을 감안하면 당연한 과정이라고 볼 수 있습니다.

스마트 폰에서 위챗을 실행하여 스캔을 하면 개발도구에 위챗 로그인 되고 다음과 같은 화면이 실행됩니다.
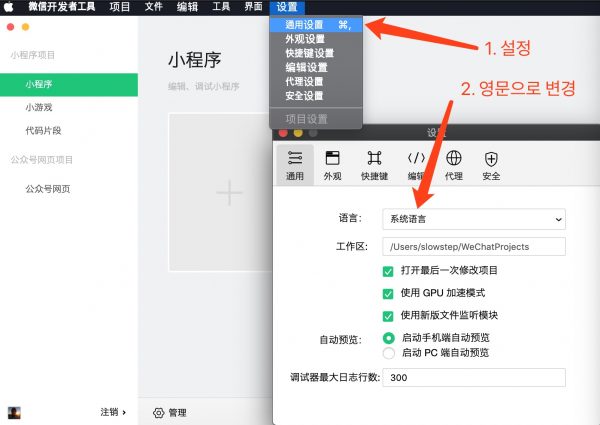
언어를 영문으로 설정
기본 메뉴 설정이 중국어로 되어 있어 이 부분을 다음 메뉴 설정에서 영문으로 변경합니다.

이제 영문으로 메뉴가 나타나서 어떤 의미인지 대략은 이해할 수 있을 겁니다.
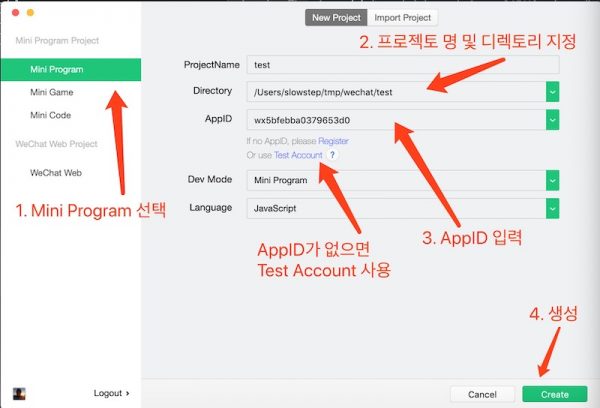
프로젝트 생성
개발 도구의 왼쪽 보면 "Mini Program", "Mini Game", "Mini Code", "WeChat Web" 총 4개의 프로젝트 유형이 있습니다. 이 중 Mini Program을 선택하여 프로젝트를 생성합니다.

프로젝트 생성 시 위챗 개발 계정을 등록하였으면 AppID가 발급되는데 이 AppID를 입력하고 아직 등록하지 않았다면 화면에서 AppID 입력 필드 아래에 있는 "Test Account" 를 클릭하여 테스트용 랜덤 AppID 사용합니다. 테스트 ID로는 실제 배포를 할 수 없고, 로컬 개발 환경과 이것과 연동된 개발자의 폰에서만 테스트를 할 수 있습니다.
개발 도구 활용
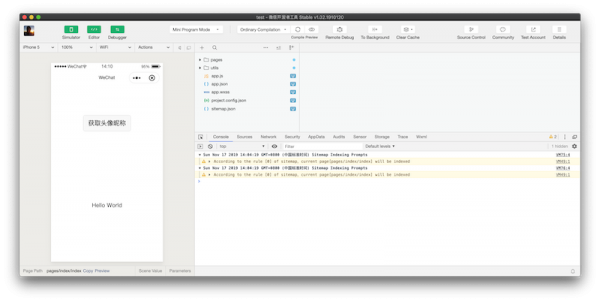
프로젝트를 생성하거나 Import하면 다음과 같은 기본 화면을 볼 수 있습니다.

좌측에는 Preview 화면이 나타납니다. 우측의 상단에는 자동으로 생성된 소스 코드가 있으며 하단에는 크롬의 개발자 도구와 동일한 기능이 위치합니다. 실제 Mini program의 개발 도구는 크롬 기반으로 구성되어 있어 기존 웹 개발자들도 친근하게 디버깅을 활용할 수 있습니다. 간단한 코드의 수정은 중간에 있는 소스 코드 관리 기능을 사용할 수도 있습니다.
개발자 도구의 상단 툴바에 있는 메뉴 중 중요한 몇가지의 기능은 다음과 같습니다.
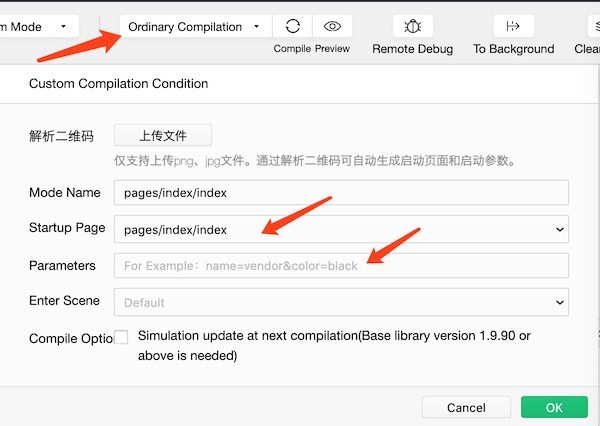
Ordinary Compilation
빌드 및 실행에 대한 설정을 할 수 있습니다. 예를 들어 시작 페이지를 index부터 시작하지 않고 특정 페이지부터 시작하게 할 수도 있고, 파라미터를 받아서 실행하게 할 수도 있습니다.

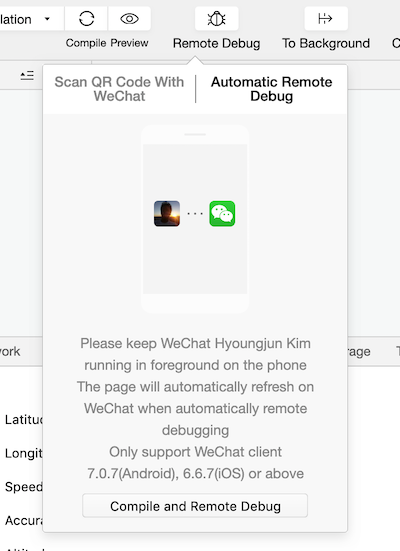
Preview/Remote Debug
Preview와 Remote Debug는 현재 개발되고 있는 소스 코드가 데스크 탑의 애뮬레이션 환경이 아닌 실제 위챗 앱위에서 어떻게 동작하는 지를 확인할 수 있는 기능을 제공한다. 이 기능으로 배포된 앱은 개발자만 접근할 수 있는 sandbox 행태로 배포된다.
Preview와 Remote Debug는 같은 기능을 제공하지만 Remote Debug에서는 개발 도구의 하단에 있는 디버그 도구를 그대로 사용할 수 있다. Remote Debug를 실행하면 별도의 디버그 창이 나타나고 실제 배포된 앱에서 나오는 로그, 스토리지, 디바이스의 센서 값 등을 모두 확인할 수 있습니다.

Preview는 폰에서 단순히 기능만 확인할 수 있고, Remote Debug의 경우 폰에서 실행이 되지만 console의 출력 내용을 개발자 도구에서 확인할 수 있습니다.
다만 Preview나 Remote Debug의 경우 API 서버 호출 시 local 로 실행한 서버에는 접속을 할 수 없기 때문에 반드시 특정 도메인의 API 서버를 지정해 줘야 합니다.
To Background
이 기능은 미니 프로그램이 실행된 상태에서 위챗의 다른 기능을 실행할 경우 미니 프로그램은 백그라운드 상태로 실행되는데 위챗의 백그라운드 상태를 에뮬레이션 해주는 기능이라고 할 수 있습니다. 이 기능은 저도 사용해보지 않아서 구체적으로 어떤 경우에 사용해야 하는지에 대해서는 좀 더 운영을 해보면서 봐야 할 것 같습니다.
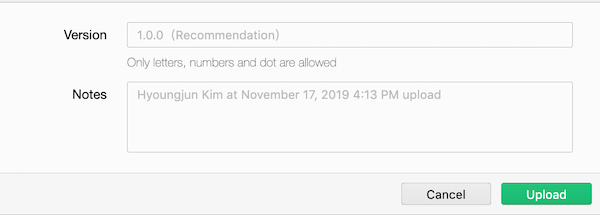
Upload
개발 도구 중의 가장 중요한 기능 중의 하나인 배포 기능입니다. 배포는 바로 운영으로 배포되는 것이 아니라 테스트 버전으로 배포되고, 미니 프로그램 관리 웹 화면에서 운영 배포 요청을 하고 승인 후 배포를 진행하게 됩니다.

배포 시 입력하는 버전 및 Notes는 배포된 앱의 상세 정보에 나타나며 앱을 사용하는 사용자도 확인할 수 있는 정보입니다. 일반 사용자들도 이해할 수 있는 문구를 사용하는 것이 좋겠죠.
Source Control
Source Control은 위챗에서 제공해주는 git repo와 연결하고 형상관리를 해주는 기능인데 필자의 경우 github.com을 주로 사용하기 때문에 사용하지 않고 있습니다.
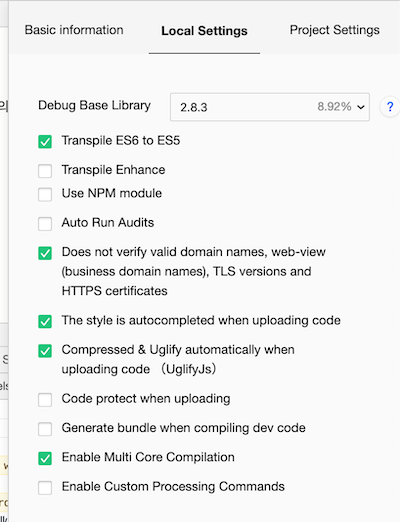
Detail
소스 코드의 ES버전, NPM 모듈 사용 여부 등을 설정하는 기능입니다.

아직 위챗 개발 계정이 등록되지 않은 상태라면 위의 항목 중에 "Does not verify valid domain name, web-view, TLS versions and HTTPS certificates" 를 반드시 설정해야 합니다. 지난 글에서도 설명을 했지만 위챗 미니프로그램은 위챗이 제공해주는 운영환경에서 운영이 되지만 이 미니프로그램이 사용하는 데이터 또는 비즈니스 처리는 개발사에서 직접 개발, 운영하는 API 서버를 이용해야 합니다. 이때 미니 프로그램이 호출하는 API 서버 또는 web-view 의 도메인은 등록된 도메인으로만 호출이 가능합니다.
미니 프로그램에서 호출 가능한 도메인의 등록은 위챗 개발자 등록 후 미니 프로그램 관리 웹 화면에서 등록할 수 있습니다. 아직 개발 계정이 등록되지 않은 상태라면 이 옵션을 해제하고 테스트 할 수 있습니다.
다만 Upload 버튼을 통해 테스트 환경에 배포된 버전부터는 이 옵션과 상관없이 설정된 도메인으로만 호출할 수 있습니다. 도메인 설정 방법은 추후 연재되는 글에서 배포 관련 내용 설명시 상세하게 설명하도록 하겠습니다.
위챗 지불도 개발 도구의 미리보기 앱에서 가능
이 개발 도구 상에서 위챗 지불 등도 가능합니다. 위 개발 도구에서 실행되는 App이 위챗 지불 API를 호출하면 지불을 위한 QR Code가 나타납니다. 실제 App 에서는 나타나지 않습니다. 스마트폰의 위챗 앱으로 QR Code를 스캔하고 폰에서 지불 인증을 하면 지불까지 처리되는 방식입니다.
마치며
플랫폼 회사로 거듭 나기 위해서는 개발 생태계, 그중 개발자들의 지지를 받아야 합니다. 개발자들에게 편리한 개발 도구, 디버깅 도구, 테스트 환경을 제공함으로써 개발자가 쉽게 개발할 수 있도록 지원하는 것도 플랫폼을 운영하는 회사의 중요한 역할 중의 하나 입니다.
위챗 미니 프로그램 개발 도구는 개발자에게 친숙한 크롬 브라우저의 개발 지원 도구 기반으로 사용함으로써 쉽게 개발자들이 사용할 수 있게 하고, 개발 도구 내에서 로그인, 지불 등 다양한 기능을 제공함으로써 개발시 쉽게 테스트 할 수 있는 환경 또한 제공하고 있습니다.
이것 또한 개발자들이 많고, 생태계가 크기 때문에 이런식의 도구를 만들어서 제공하는 것도 가능하지 않았을까 생각해 보면서 한국 개발 생태계에서 플랫폼 회사가 이런 수준의 개발 도구를 지원할 수 있을지 하는 아쉬움이 드네요.