가격 할인 기능을 서비스로 바꿔보기
커머스 혹은 유통 도메인 설계에 대한 연작 (지난 글)
필자의 유통 8년 경력 내내 관여한 모든 회사에서 정비하지 않고[1] 쓰는 기능이 있었다. 보통 프로모션이라고 부르는 바로 가격 할인 기능이다. 왜 그런가 답을 낼 수는 없다. 다만, 가격을 결정하는 작업이 쉽지 않고, 할인에 필요한 비용을 처분하거나 판촉을 위해 쓰는 방법이 너무도 다양하여 이미 돌아가고 있는 시스템에서 이를 정비해서 반영하는 일이 경제성이 떨어지는 일이라 그런 듯하다.
그렇다고 해도 서비스로 바꿔보자
기능을 서비스로 바꾼다는 말은 모호하기 짝이 없지만, 필자의 의도는 기능을 그냥 그때 그때 쓰는 식에서 가치를 담아 팔 수 있는 기반을 만들어보자는 도전을 서비스로 표현한다. 필자가 8년간 유통 일을 하며 몇 차례 정비를 시도했으나 판매를 담당하는 주요 이해관계자가 정비 의사를 표현하지 않았다. 지금 그대로 두고 싶다는 것이다.
그렇다면, 필자가 선택할 수 있는 방법은 독자적으로 만들어 쓰이도록 하는 방법 아니면 포기다. 일단, 전자를 택해서 여정을 가볼 요량으로 시도한 일을 이 글에 담는다. 필자와 함께 하는 이들 즉, 우리는 현재 프로모션 방식과 다른 어떤 방법이 오늘날 유통 서비스에 필요하다고 믿는다. 그것은 단순히 프로세스 혁신[2]이란 이름으로 처리할 수 있는 일도 아닌 듯하다. 왜냐하면 '프로세스 혁신'이란 말을 쓰는 사람들이 실제로 시스템을 바꾸고, 현장 사용자를 설득할 의지가 없다는 사실이 8년간 바뀌지 않았기 때문이다. 그리고, 그들의 일하는 습성이 근본 문제를 한번에 풀려고 해서 자꾸 개발자들을 거대 담론 토론에 빠지게 하기 때문이다.
그래서 우리가 택한 방법은 우리가 현재 갖고 있는 기능을 정비하면서 누군가 시스템을 사용할 사용자에게 기여하는 작은 서비스를 만들어가며 확신을 찾아가는 방식이다. 여기까지가 우리가 이 일을 '가격 할인 기능을 서비스로 바꿔보기'라고 이름붙인 배경이다.
현황을 분석하기
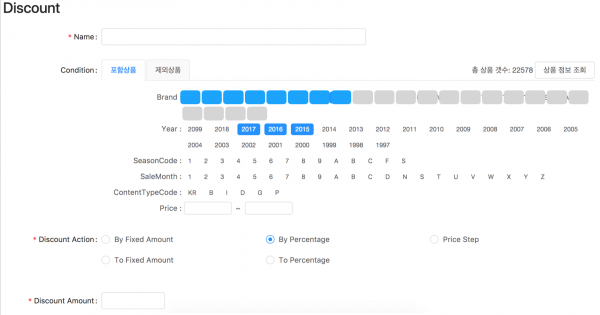
그래서, 첫 시작은 현재 시스템에 존재하는 데이터를 확인하는 일이다. 실제로 존재하는 데이터를 우리가 첫번째로 의존할 팩트(fact)로 삼았다. 그런 뒤에 해당 데이터를 만들 수 있는 기능을 화면으로 드러냈는데, 그것이 다음 화면이다. 물론, 사용자가 실제 사용하는 UI는 아니다.

동료 개발자가 만든 할인 데이터 집합 생성기 UI
위 화면의 가치가 드러나는 이름을 붙이면 '할인 데이터 집합 생성기' 정도 된다. 현재 레거시 데이터를 역으로 추정해서 집합 생성 규칙을 화면으로 풀어낸 것이다. 일종의 Reverse Engineering 응용으로 기능만 표현한 화면을 만든 것이다.
여기까지 진행은 개발자 동료가 어렵지 않게 할 수 있지만, 이제는 벽에 부딪혔다. 편의성 있는 UI를 위해서는 어떤 상황에서 어떠한 쓰임새로 데이터가 결정되는 것인지를 나누는 작업이 필요하고, 더 나은 방법은 무엇인지 판단해야 하는데 이는 개발자 몫이 아니다. 일단 이 상황에서 우리는 인내심을 갖고 장기적으로 이 문제를 풀 창의적인 방법을 찾기로 한다.
일을 풀어나가는 방향 합의
글을 쓰기 직전 세 명이서 회의를 했다. 한 명은 위 화면을 개발한 사람이고, 그리고 나와 프론트 개발자이다. 글을 쓰는 내 역할은 기획자라고 볼 수 있는데, 인도 엔지니어(혹은 미국 엔지니어)사이에서 흔히 말하는 Product Manager 역할과 매우 유사한 일을 한다 볼 수 있다. 아래 화이트보드에 쓴 내용은 두 가지를 골자로 한다. 첫번째는 현재 만든 화면의 정체성을 '데이터 집합 정의' 화면이라 규정하고 사용자 화면으로 바로 발전시키지 말고, 테스트를 하기 위한 용도로 유지하는 것이다. 두번째, 사용자 화면은 실제 사용자와 소통을 통해 탐험하듯 점차 정의하고 만들고 개선해보자는 식이다. 소통을 위한 아이디어를 조금 더 쓰기는 했는데, 일단 사용자에게 질문을 던질 수 있는 준비부터 하기로 했다.

흉내내보기 위한 첫 걸음은 분해
사용자 소통을 위해서는 우리가 어떤 것을 하려고 하는지 표현하는 화면이 필요하다. 일종의 컨셉카 같은 것을 만들어서 사용자 의견을 들어보자는 것이다. 그래서, 후에 만들어질 사용자 화면과 데이터 집합 정의 화면의 중간 성격을 띄는 형태로 기획안 작업을 시작한다.
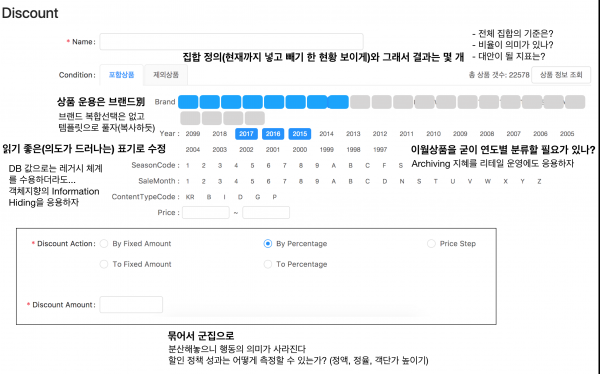
그래서, 개발자가 만든 데이터 집합 정의화면에서 출발했다. 인수분해 하듯 주어진 내용 분해를 먼저 시도해본다. 일단 생각의 흐름을 쭉 써본다. 입체적으로 표기하기 위해 아래와 같이 사진 위에 덮어쓰는 방식을 택한다. 쓰면서 드는 생각은 현재 메모에 실제 사용자가 흥미를 가질까 하는 점이다. 그래서 실험을 해보기로 한다. 아래 내용에 코멘트를 달아서 사용자 후보에게 접촉해보는 것이다.

동료 개발자의 기획내용에 질문을 통해 목표를 분명히 하기
다행스러운 점은 잠깐의 작업 경험으로 또 얻게 되는 것이 있다는 점이다. 바로 작업 전에는 없던 아이디어가 작성하면서 생겼다. 사용자 행위에서 의도를 읽어내는 프레임을 하나 추가하자는 것이다. 창작을 해야 하니 하루 쉬고 내일 착수하기로 한다.
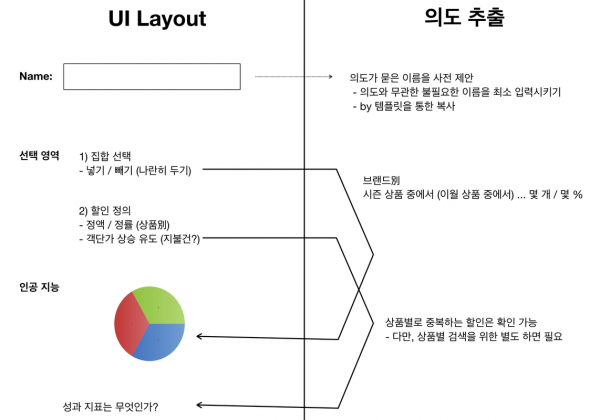
의도를 읽어주는 부가 가치 창출
편리한 UI라는 본연의 기능이외에 부가 가치로 의도를 추출해서 유용하게 써먹어보자는 기획을 한다. 이런 기획 의도로 앞의 화면을 다시 보면 크게 세 가지 요소로 구분이 된다. 가장 먼저는 할인 이름, 두번째는 선택 영역, 세번째는 인공 지능이다. 인공 지능이란 이름은 현재로써는 과장스러운 이름일 수 있으나 의도 추출의 결과로 만들 향후 방향성을 드러내는 이름이다. 이름은 할인 작성자가 기억하기 쉬운 이름을 쓰기 보다는 의도가 드러나도록 제안할 예정이다. 예를 들어 브랜드가 A이고, 시즌 상품 전체를 선택했다면 이름 필드에 이미 'A 시즌상품전체'가 쓰여진 상태가 된다. 그리고, 할인 조건을 넣으면 뒤이어 이름이 바뀐다. 만일 10% 할인이라고 하면, 'A 시즌상품전체 10% 할인'과 같은 식이다.

사용성 개선 첫 시도
이번에는 사용자 화면에 대한 첫 시도를 한다. 프론트 개발자가 두 가지 개선안을 가지고 접근해서 만든 가상(Mock up) 화면이다. 개선 시도한 부분은 두 가지이다. 먼저, 만들어진 할인 규칙(Discount Ruleset)을 쭉 훑어 보면서 수정하거나 새로 작성하는 대신 복사해서 수정할 수 있게 한다. 신상품 혹은 시즌 상품과 이월상품 할인 규칙을 분류해서 보게 한다. 아래는 두 가지를 반영하여 만든 가상 화면이다.
방치했던 활동을 글로 쓰며
지금까지의 내용은 몇 달 전에 야심차게 하다가 현재는 다른 일들에 밀려 멈춘 활동의 기록이다. 할 수 있을 줄 알고 도전했지만, 현실은 시간을 주지 않았다. 물리적으로 시간이 없었다는 의미가 아니다. 필자를 포함해 관련한 사람들이 실제로 돈을 벌거나 가치를 만드는 다른 일 때문에 여기까지 만든 결과가 그냥 멈출 수밖에 없었다는 의미다. 허무하게 이런 일을 왜 쓰느냐고 할 분들에게 페북 친구가 공유한 이미지 하나를 공유한다.

페친이 공유한 이미지 (출처 미상)
어쩌면 실패로 끝날 수도 있는 앞선 활동을 통해 배운 몇 가지를 기록한다.
실제 사용자가 있는 기능을 만들자
애자일 분야의 유명서적을 굳이 인용하지 않아도 실제 사용자가 있는 서비스를 만들어야 한다는 사실을 많이들 경험했으리라. 필자 역시 무경험자가 아니지만, 또 한차례 쓴 경험을 했다.
시각화의 진정한 효과
하지만, 관심있는 사람이 정말로 없다는 사실을 구체적인 모형이 보여주었다. 불리한 말을 하지 않은 기업 문화속에서 일할 때 유용한 팁이다.
실패는 실현을 위한 하나의 단계
인용한 그림이 단적으로 보여준다. 방치했던 활동을 끄집어내는 지금 우연인지 필연인지 조만간 있을 프로모션 개편을 맞이하고 있다. 과거의 실패 경험을 어떻게 발판삼을 수 있을지 시간이 밝혀주겠지.
주석
[1] 보고서와 계획을 만들어주는 컨설팅 프로젝트를 받은 곳은 있지만, 구현에 반영하지 않았다는 의미를 '정비하지 않고'라고 표현했다. 어쩌면, '정비하지 못하고'라는 표현이 맞을 수도 있겠다.
[2] 프로세스 혁신이란 말을 모르지는 분은 굳이 찾아보거나 학습하지 않고, 그대로 지내시길 권한다. 상당히 많은 사람들의 삶에 의미있는 족적을 남긴 개념이고 활동이긴 하지만, 이제는 용도 폐기해야 할 개념체가 아닌가 싶다.