협업 글쓰기를 통한 학습-React 삽질
이번 글은 지난주에 있었던 같이 일하시는 한 개발자와 협업 글쓰기를 통해서 코드가 개선된 재미있는 상황이 있어 내용을 공유해볼까 합니다.
Popit에 새로운 글이 많이 올라 오지 않아서 고민 중에 북경에서 같이 지내고 있는 분이 밤 늦게까지 삽질하고 있었습니다. 저도 옆에서 다른 작업 중이었는데 몇시간을 고민하더니 결국은 해결하는 분위기였습니다. 이 상황을 보고 삽질한 내용을 popit에 글로 정리해보는 것은 어떠냐고 제안을 했습니다. 아직 글쓰기에 익숙하지 않은 개발자라서 제가 질문을 유도하고 그 질문에 답변을 하는 방식으로 글을 쓰기 시작했습니다.
- babokim: 삽질한 문제는 무엇이었나요?
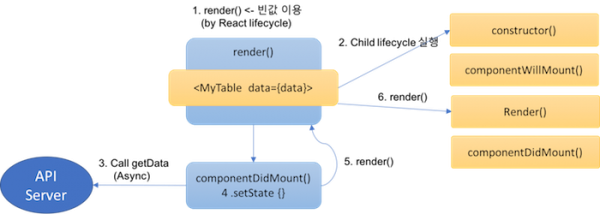
- dh_lee: React에서 상위 컴포넌트에서 render 시 props로 하위 컴포넌트로 데이터를 전달하고 있는데 다음과 같은 상황에서 하위 컴포넌트의 render가 호출되지 않아서 데이터가 화면에 나타나지 않는 증상이었습니다.
 그림에서 4번에 의해 Parent의 setState가 호출되면 Parent의 Render가 호출되고(5번), Parent의 Render가 호출 되면서 6번 Child의 Render가 호출될 것으로 예상했는데 호출이 되지 않고 있었습니다.
그림에서 4번에 의해 Parent의 setState가 호출되면 Parent의 Render가 호출되고(5번), Parent의 Render가 호출 되면서 6번 Child의 Render가 호출될 것으로 예상했는데 호출이 되지 않고 있었습니다. - babokim: 글을 쓰기 위해서는 문제를 정의하는 과정이 필요한데 문제 정의는 이미 된 것 같습니다.
- babokim: 어떻게 해결하셨나요? 이 부분이 글을 쓰는 메인 주제라고 생각합니다.
- dh_lee: 검색을 통해 위와 같은 비슷한 상황에 대한 해결 방법이 무엇이 있는지 찾아서 다음과 같이 처리 했습니다.
setState()에서 값이 변경되면 Child에서도 Prop의 변경 사항을 받을 수 있도록 Child의 "componentWillReceiveProps()" 이벤트에 다음과 같은 코드를 추가 했습니다.
1 2 3 4 5componentWillReceiveProps(nextProps) { setState({ data: nextProps }); } - babokim: 그러면 해결 방법까지 찾은 거네요. 이 해결 방법을 중심으로 글을 쓰면 될 것 같습니다. 해결 방법도 중요하지만 독자들이 관심을 가지는 부분은 문제의 원인에 대해서도 관심을 가지는데 문제의 원인이 무엇 이었을 까요?
- 개발자: 그 부분에 대해서는 깊게 생각하지 않았습니다. 일단 문제는 해결되어 정상 동작 했으니까요.
- babokim: 제가 React를 잘 알지는 못하지만 기본적으로 상위 컴포넌트의 상태가 변경되면 하위 컴포넌트의 Render도 자동으로 다시 호출된다고 알고 있는데 이 부분에서 React가 다르게 동작하는 부분이 있는건가요? 제 생각에는 강제적으로 하위 Component의 setState()을 호출하게 되는 구성으로 만들어야 한다면 React의 장점이 사라져서 왜 React를 사용해야 하는지 모르겠습니다. 이 부분이 명확해야 글로 작성할 수 있을 것 같습니다.
- 개발자: 그 부분에 대해 조금 더 살펴 보겠습니다.
여기까지 대화 후 글쓰기는 일단 중단되었습니다. 다음날 오후에 저의 Why(?)에 대한 답변을 찾았는데 본인이 잘못 사용해서 발생한 문제라고 하였습니다.
- 개발자: 여기 저기 코드를 다시 보고, 검색을 통해 확인해보니 코드에 다음 부분이 문제가 되었습니다.
상위 컴포넌트에서 전달된 Props을 그래도 render에서 사용하지 않고 다시 그것을 본인(Child)의 State에 할당하는 방식으로 사용하는 부분이 문제가 되었습니다. 가이드에서는 render() 내에서 다음과 같이 상위에서 전달받은 props를 직접사용해야 한다고 합니다.
1 2 3 4 5 6 7 8 9 10 11export default class MyChild { constructor() { super(); state = { data: this.props.data } } render() { return '<div>{this.state.data.name}</div>'; } }1 2 3render() { return '<div>{this.props.data.name}</div>'; }
여기까지 정리가 되면서 이 주제에 대해서는 글쓰기로는 조금 어려울 것 같다는 생각을 하고 다음 기회에 글을 쓰기로 했습니다.
정리해보면 이런 과정이 학습의 과정이 아닐까 합니다. 저는 협업 글쓰기를 하는 과정 중에 글을 쓰면서 필요한 몇가지 메인 요소(문제 정의, 원인 파악, 해결 방안 등)에 대해 질문을 하고, 그 질문에 답하는 과정을 통해 그 답변을 그대로 글로 옮기는 것이 글쓰기의 쉬운 시작 방법이 될 수 있다는 것을 경험시켜주고 싶었는데 결과적으로는 글은 쓰지 못했지만 코드의 개선과 학습이 되어 버렸습니다.
가만히 생각해보면 저도 남들보다는 글을 많이 쓰는 사람 중의 하나인데 제가 글을 쓸때에도 항상 저 자신에게 이런 질문을 던지면서 부족하거나 모르는 부분은 찾아서 이해하고 메꿔 나가는 방식으로 글을 쓰고 있습니다. 이런 과정을 통해서 저도 모르는 사이에 많이 학습이 되었다는 것을 이번 사례에서 다시 한번 느끼게 되었습니다.
이번 글의 한줄 요약은