%EB%A6%AC%EC%95%A1%ED%8A%B8
React로 만들어진 코드 예시 를 찾다 보면 JavaScript bind 함수 를 사용하는 코드를 심심치 않게 볼 수 있습니다. 그런데 최근의 React 코드에서는 좀 처럼 찾아 볼 수 없는데, 왜 과거에는 사용했지만 최근에서는 잘 사용하지 않는 걸까요? JavaScript bind 함수 먼저 bind 의 정의를 찾아보겠습니다. MDN에서 bind를 아래와 같이 정의하고 있습니다. bind() 함수는 새로운 바인딩한 함수를 만듭니다. 바인딩한 함수는 원본 함수 객체를 감싸는 함수로, ECMAScript 2015에서 말하는 특이 함수 객체exotic function object입니다. 바인딩한 함수를 호출하면 일반적으로 래핑된 함수가 호출 됩니다. - https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function/bind...
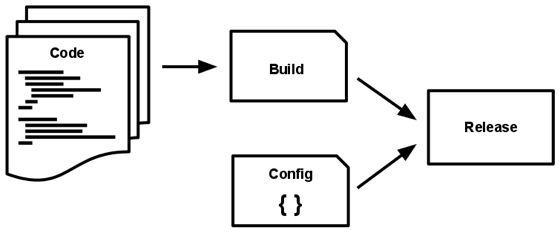
소프트웨어를 배포할 때 비로소 가치는 생겨납니다. - The Nature of Software Development , 26 쪽 소프트웨어는 사용자를 만날 때 진정한 가치가 생긴다. 내가 만든 소프트웨어가 사용자를 만날 수 있도록 서버에 배포해보자. 지금까지 세 개의 모듈을 만들었다. product-service : 상품 API를 제공하는 서비스 product-admin : 상품 관리자 서비스 mall : 사용자 쇼핑몰 모듈을 각기 다른 서버에 배포할 수도 있겠지만 내가 선택한 방법은 단일 서버에 모든 모듈을 배포 하는 것이다....
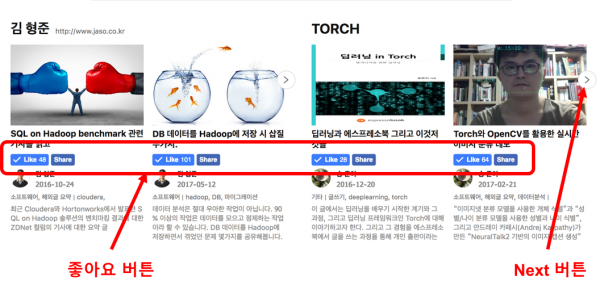
페이스북의 소셜 플러그인 중의 하나인 좋아요(Like) 버튼은 간단해 보이지만 어떤 특정 상황에서는 꽤 성가신 버튼 중의 하나입니다. 이번 글에서는 최근 Popit 첫페이지 개편 작업을 중에 겪었던 페이스북 좋아요 버튼 적용 삽질기를 공유하겠습니다. 참고로 필자는 자바스크립트(또는 리액트) 관련해서는 그냥 막 사용하는 수준이라 내부에서 구체적으로 어떻게 동작하는지에 대해서는 잘 알지 못하는 수준입니다 [1] . 구현해야 하는 화면 다음 화면은 새롭게 구현된 Popit의 첫화면입니다. 이 화면에는 보시는 것 처럼 모든 포스트에 대해 페이스북 좋아요 버튼이 있습니다. 그리고 각 라인의 우측에는 Next 버튼이 있어 이 버튼 클릭 시 ajax 호출로 다음 포스트를 가져와 화면에 표시합니다....
더보기